Box Embed Widget
You can insert an embedded box widget to allow for people to upload files to a folder on a BOX account or access certain files. Learn how to embed a box widget below!
Steps to Embedding Your Widgets
- Create a Box Folder (if you don't have one already)
- Get your embed code
- Go to the page where you want to place the Box Upload Widget and get to the edit screen
- Place your cursor where you want the Box Upload Widget to appear
- Create an iFrame embed code component
- Add the copied embed code to the component
- Save the component
- To view the widget, save the page
Getting Your Embed Code
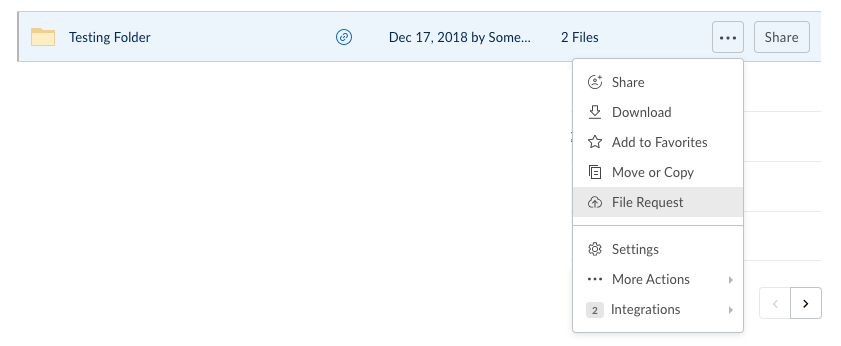
In Box, hover over the folder you would like to embed and on the far right a box with 3 dots should appear. To do this, you must be the owner or co-owner of the file/folder.
Select 'File Request'

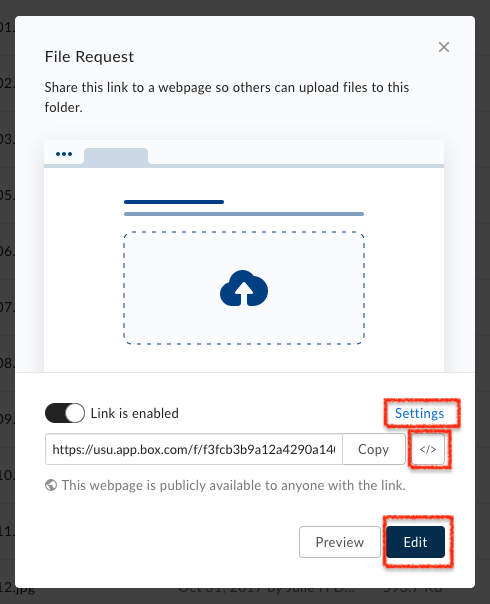
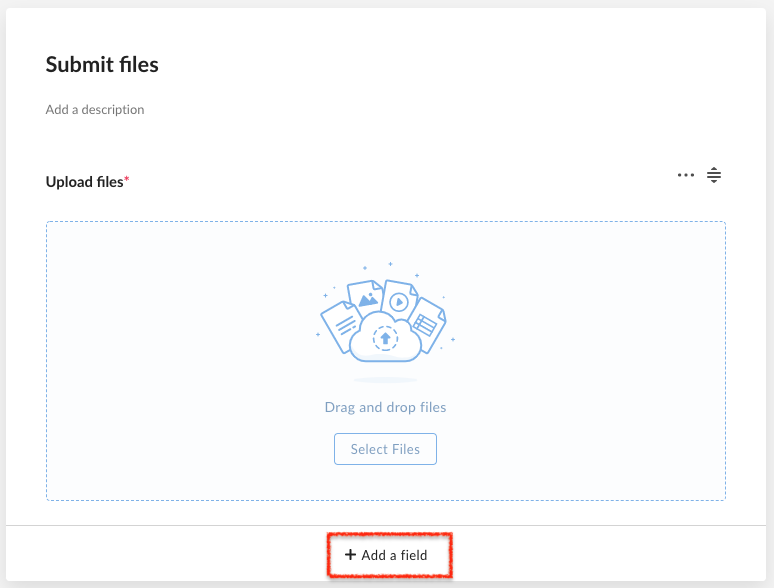
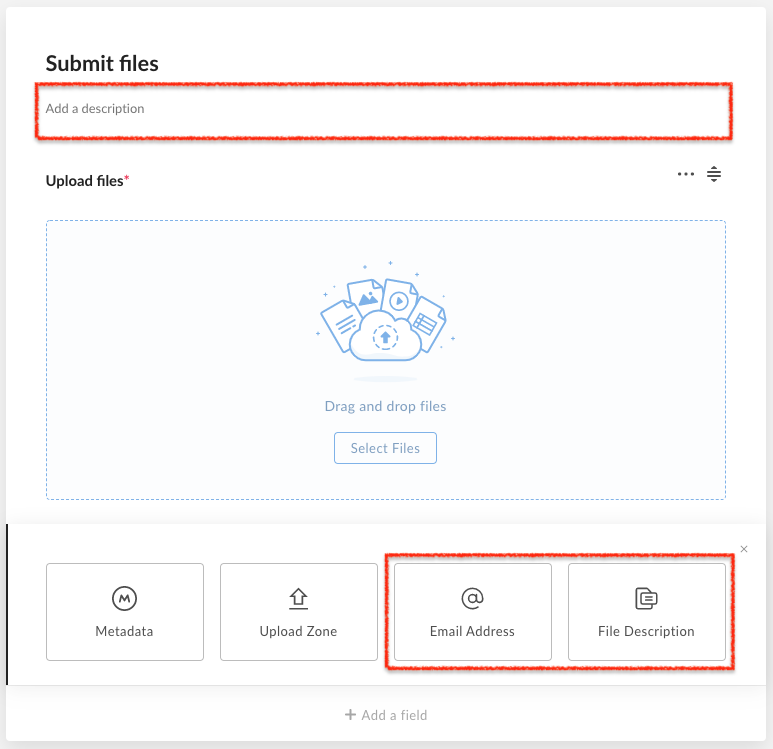
Customize your widget appearance in the popup window (title, instructions, etc.) and preview what it will look like.



Don't forget to use the '< >' button to copy the iframe source code.
Creating Your iFrame Embed Component
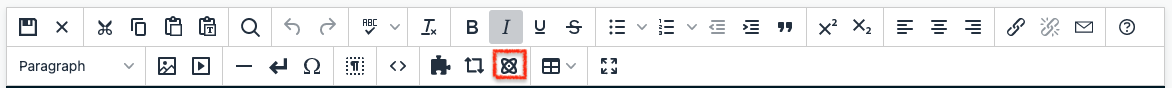
While editing the page, place your cursor where you want the Box Upload Widget to be and click the component button on the edit bar.

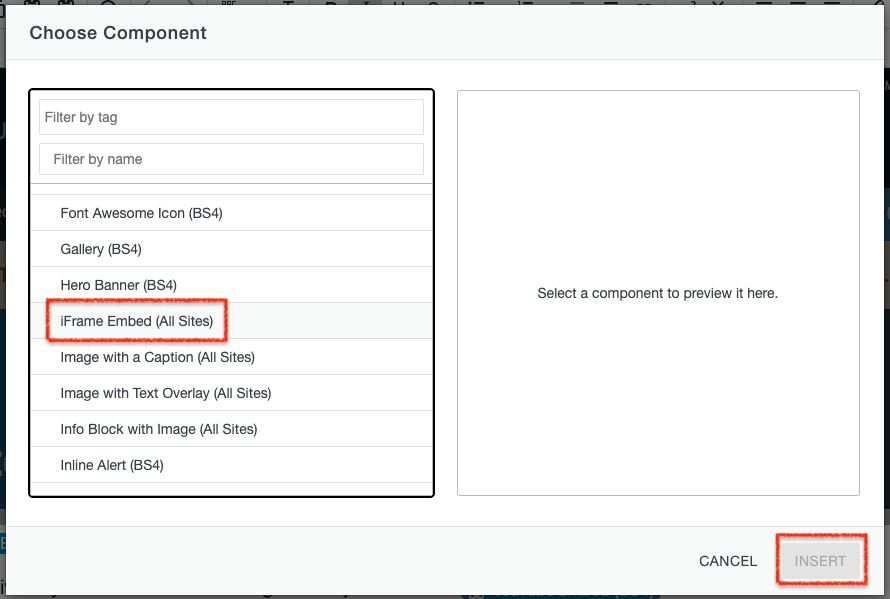
Choose the iFrame embed component, and insert.

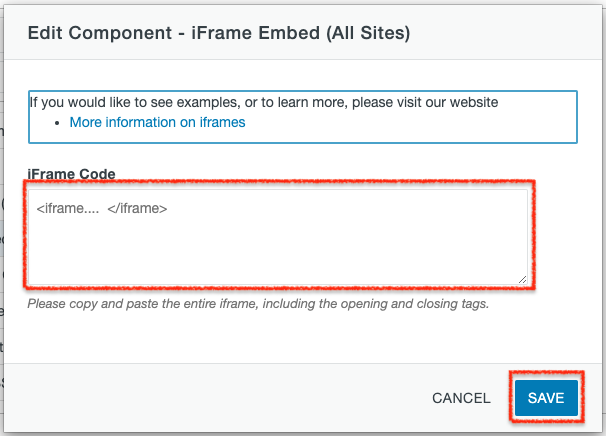
Add the copied iframe embed code to the iFrame code box.

Your original code will look something like this:
Be sure to save!
It will look like a blue "pill" on the page until you save the page and preview.
Trouble Getting Access to Your Folder?

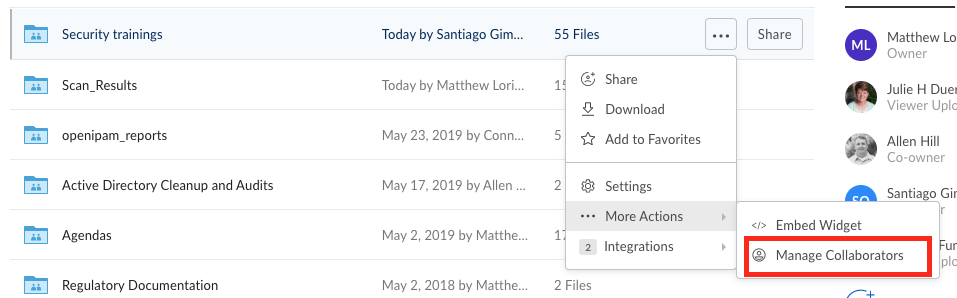
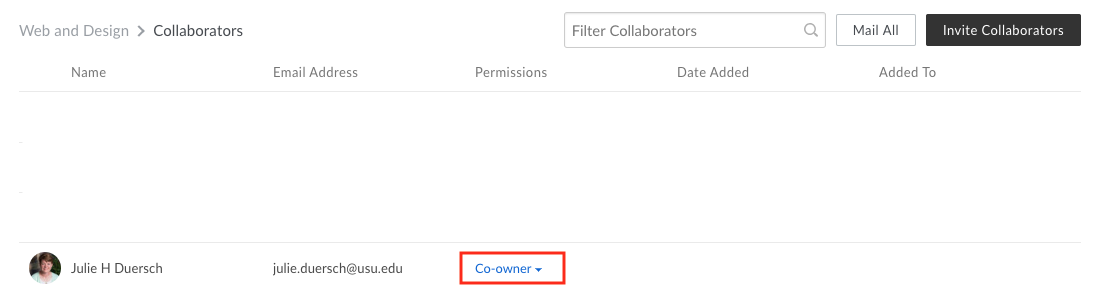
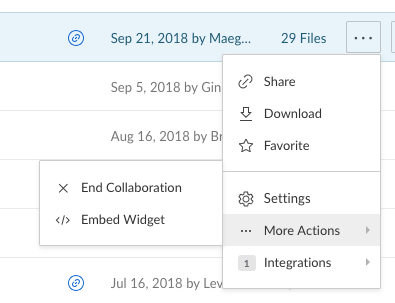
You can find the person who owns the folder, and ask them to grant you co-ownership (you can do this temporarily), by clicking on More Actions --> Manage Collaborators. They will be listed as owner or co-owner under permissions.