Bridging the Gap: USU Computer Scientists Develop Model to Enhance Water Data From Satellites
Pursuing NSF-funded research, Soukaina Filali Boubrahimi, Pouya Hosseinzadeh and colleagues publish findings in AGU's 'Water Resources Research' journal.
You can learn more about content promoter (CP) and how to set it up here
Content managers can add a news feed or other content to other web pages on their website. They can choose among the following layout options that make the most sense for their purpose: stacked, 1-column, 2-column, 3-column, headline, magazine and card style columns. Each option pulls the number of articles/content pages you choose, from either the most recently published articles available from your selected news sources inside USU Omni CMS websites (based on date) or by priority if you are using the basic content promoter feature.

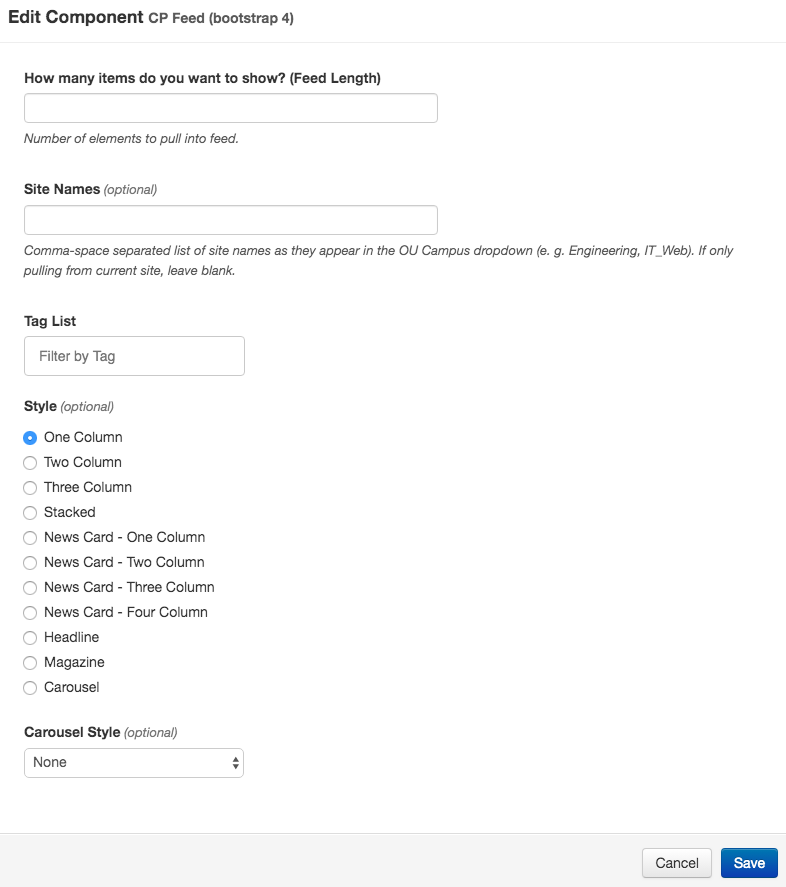
Feed length (feed-length=”1”) refers to the number of articles you want to pull into your CP feed. In the code example you are only pulling one article. You will want to consider the style you are choosing when selecting the number of articles to pull. For a two- or three-column style you may want to choose two or three articles, respectively, to get the look you want.
Tag List refers to the tags you want to pull. News is a good default because it’s the default for all news articles, but you can add more tags by separating them with a comma and a space (i.e. News, Science). The articles that get pulled must match all listed tags.
Sitenames refers to names of the websites in Omni CMS that you want to include in this article pull, they must appear exactly as they do in the dropdown menu. If you only want to pull articles from your own website, you can leave this blank.
Style refers to the type of layout you want for your CP feed. Your choices are: stacked, oneColumn, twoColumn, threeColumn, headline, magazine and card columns. Each option spans the width of the column in which you place the code asset.
You can use more than one of these components on a page.
The stacked layout option will span the width of the column in which you place the component and includes the image side-by-side with the title, publish date and description. On mobile, it will stack responsively with the image above the title, publish date and description.
The 1-column layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The 2-column layout option will span the width of the column in which you place the component, splitting the content into two columns (one for each article) and includes the image, title, publish date and description. NOTE: It is best to select only two articles for this option, more than that may not look the way you want on your page.
The 3-column layout option will span the width of the column in which you place the component, splitting the content into three columns (one for each article), and includes the image, title, publish date and description. NOTE: It is best to select only three articles for this option, more than that may not look the way you want on your page.
The headline layout option will span the width of the column in which you place the component and includes the article title.
The magazine layout option will span the width of the column in which you place the component, and includes the article image, title and publish date. Note that image quality matters, and could become an issue if used full width without selecting an image specifically for that option.
The 1-column layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The 1-column card layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The 2-column card layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The 2-column card layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The 4-column card layout option will span the width of the column in which you place the component and includes the image, title, publish date and description.
The image carousel layout option turns the content into an image carousel. If you want the overlay at the bottom to cover up less of the image it is best to make the image taller. Displays page title and description.