Understanding HTML
It can be helpful to know a little bit about HTML and how your webpage is structured so you can edit it properly.
USU sites use Bootstrap 4 as the formatting for their webpages. Essentially the page is structured with rows and columns.
Using "Show Blocks Feature
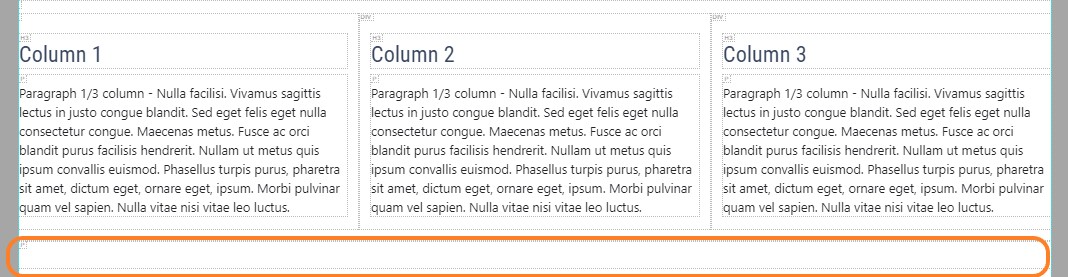
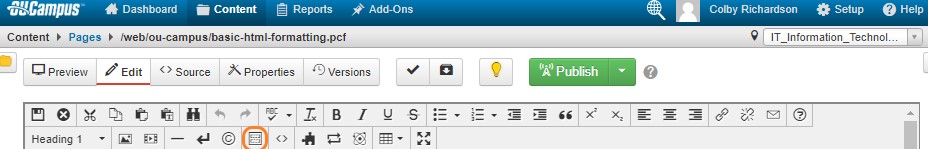
When you click the "show blocks" button in the editor mode you can see how your webpage is built based off HTML "blocks".
Generally most content such as components and lists take up the whole space of the "block" that you put it in.


Adding Structure Using Snippets
You can add structure to your page by inserting snippets. You can add two columns, three columns etc.
Adding Full Width Blocks
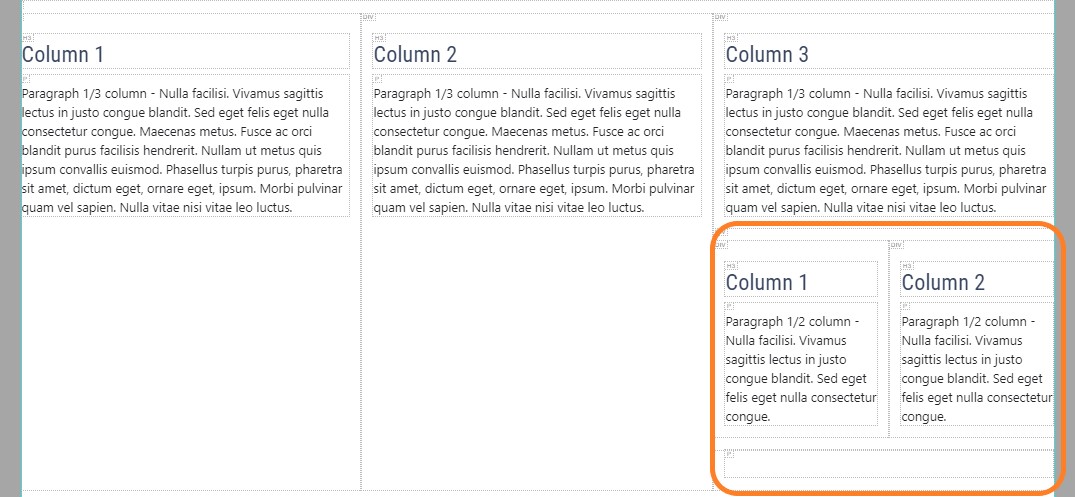
Somtimes when you are adding snippets the columns appear in a place you hadn't intended.
When you add a snippet it may add columns inside of a smaller column. You will need to have a block that spans the full width to fix this.

To create a full width block follow these steps:
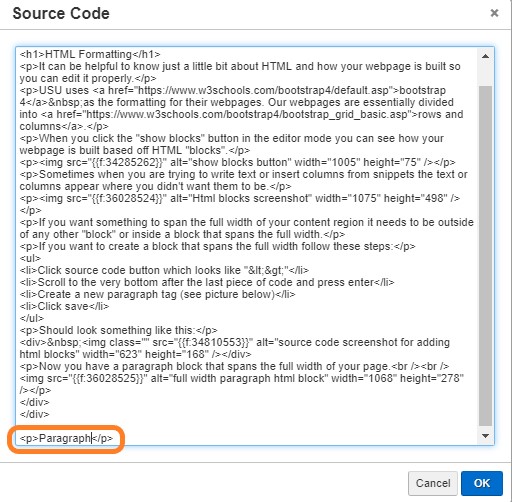
- Click source code button which looks like "<>"
- Scroll to the very bottom after the last piece of code and press enter
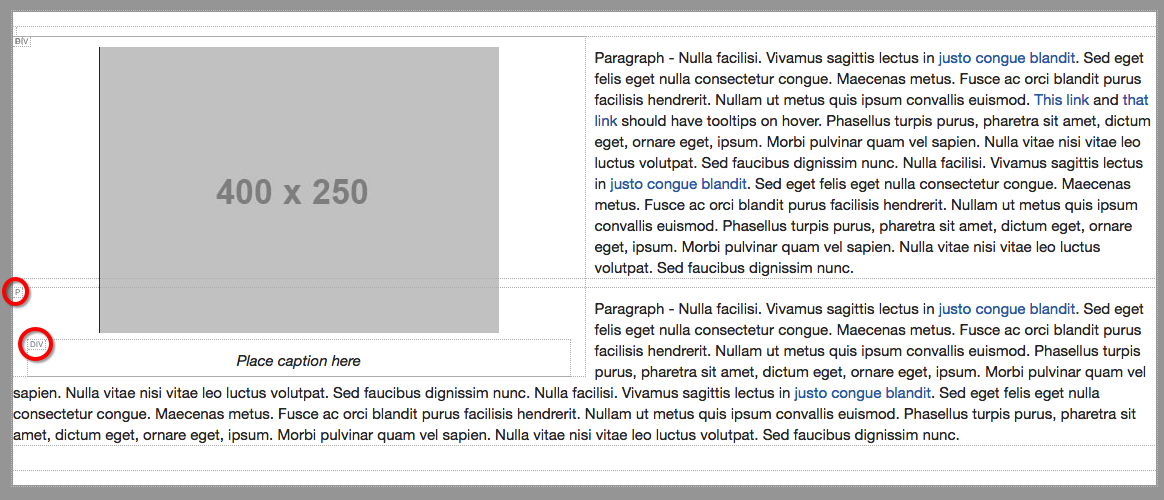
- Create a new paragraph tag (see picture below)
- Click save
*Should look something like the image on the left:

Now you should have a paragraph block that spans the full width of your page. So you can add snippets, assets, components or anything that you want to span the full width