Site Structure
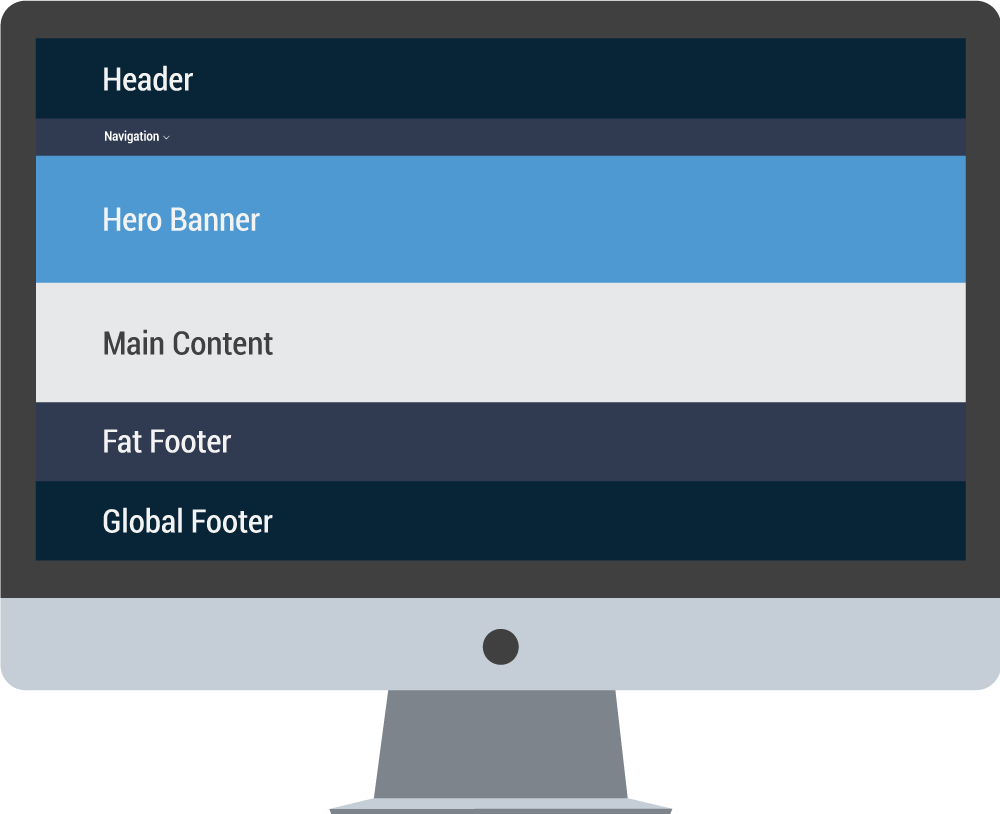
The USU template is made up of 6 parts. These parts are the header, top navigation, hero banner, content, fat footer and global footer. Use the links below to learn the function of each part and how it can be can be configured.


Header
The header as referenced in this document is the area above the main navigational bar. It contains the USU wordmark and website identification as well as global USU links in the top shelf. This area is generally uneditable other than the website names as they appear next to the USU logo.

Top Navigation
The top navigation allows for easy access to useful links and makes it easier for users to navigate to certain pages on this site. To edit the top navigation reach out to the IT-Web team.

Hero Banner
The hero banner displays a gallery of images, a single image or blue gradient style background. You can also include a youtube video or a video uploaded to OU campus.

Main Content
Inside the content region of each webpage, content managers can choose how they want to present the information they want to share on their website. They can create columns, buttons and links, along with inserting images in a variety of ways.

Fat Footer
The fat footer is the piece of content between your main content and the global footer at the very bottom of the page. It can serve as a last resort for users who can't find what they are looking for or as a place to house important but less used links that you don't really want cluttering up your navigation.

Global Footer
The global footer is the place where USU houses some critical global links most users might need at some point as well as some items required by law. This is not editable and stays at the bottom of every page.
If you need ideas or help, visit it.usu.edu/web or call (435) 797-8551.

