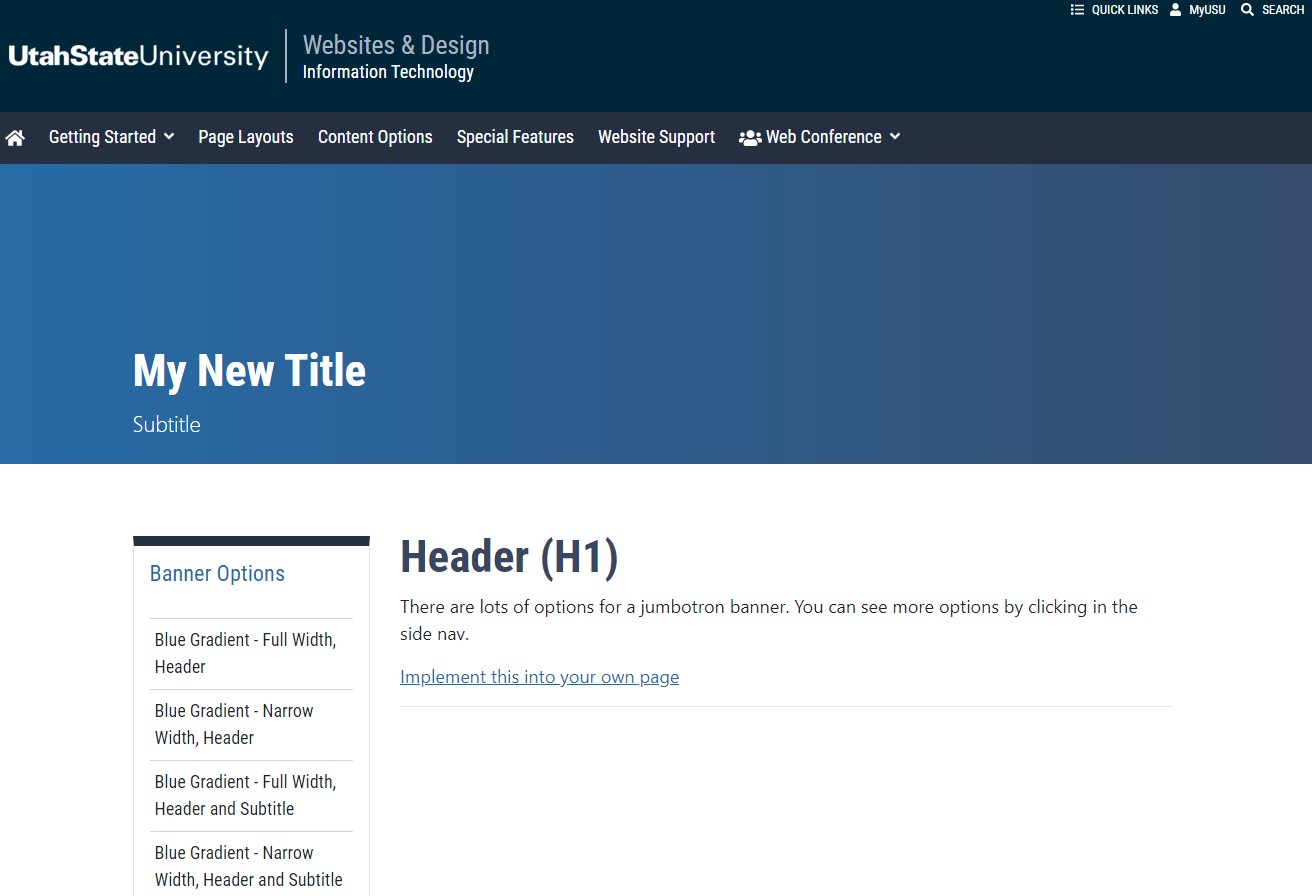
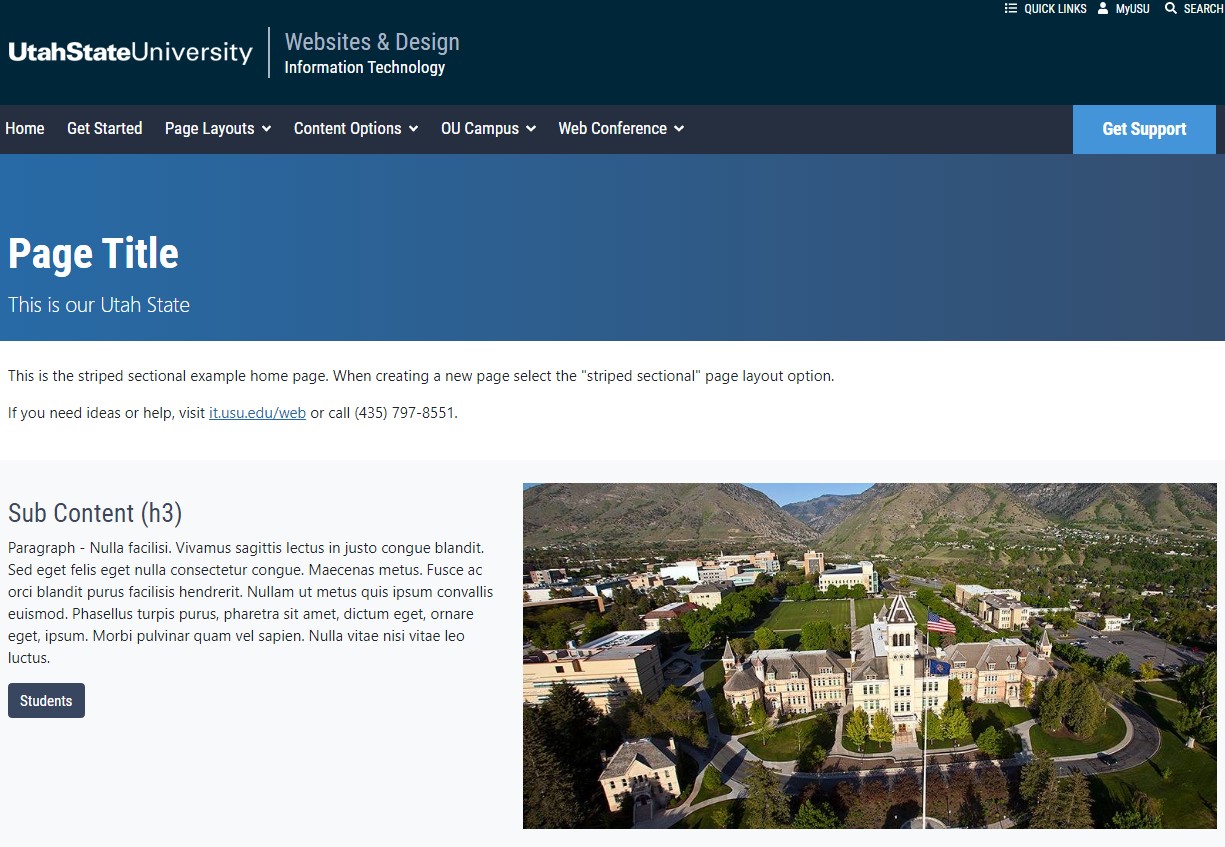
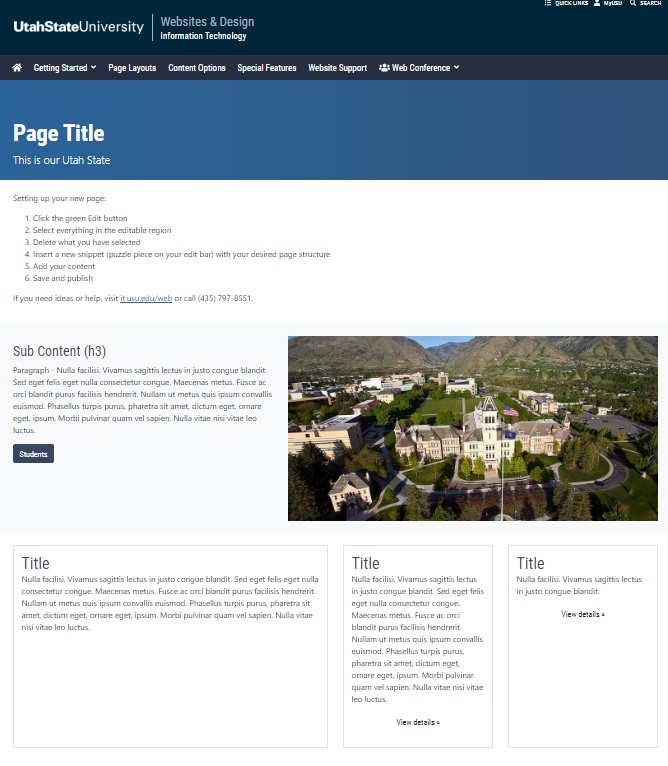
Page Layouts
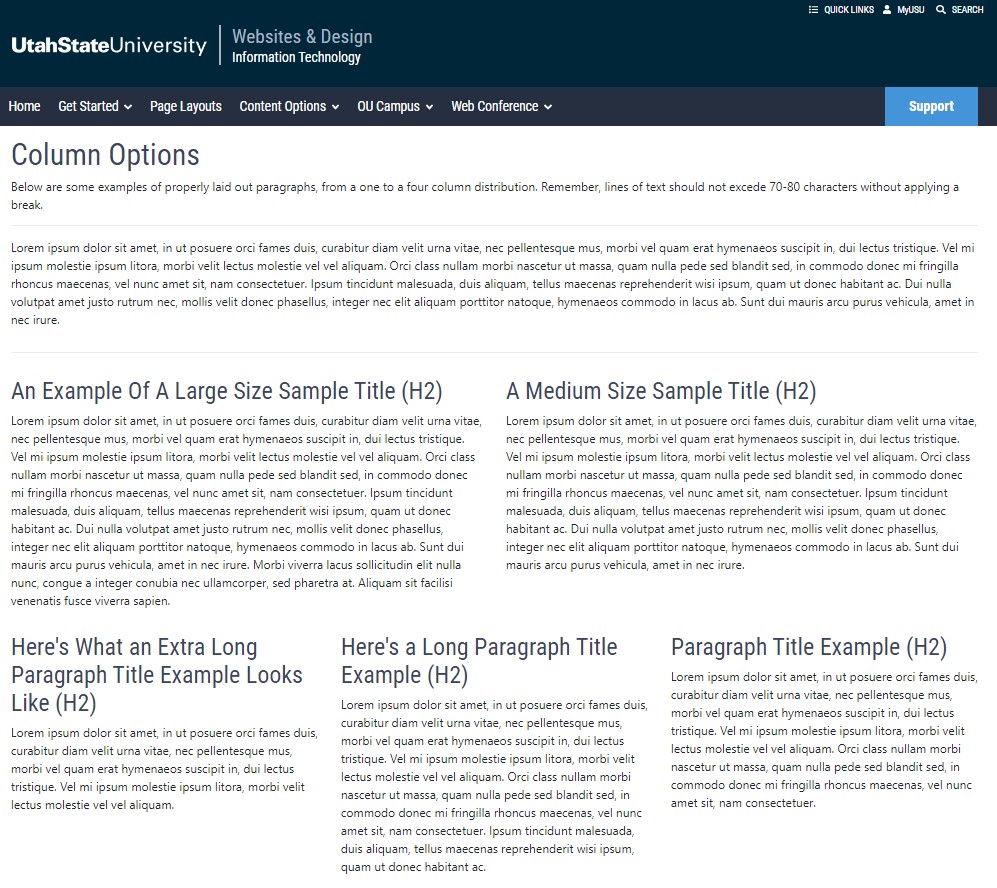
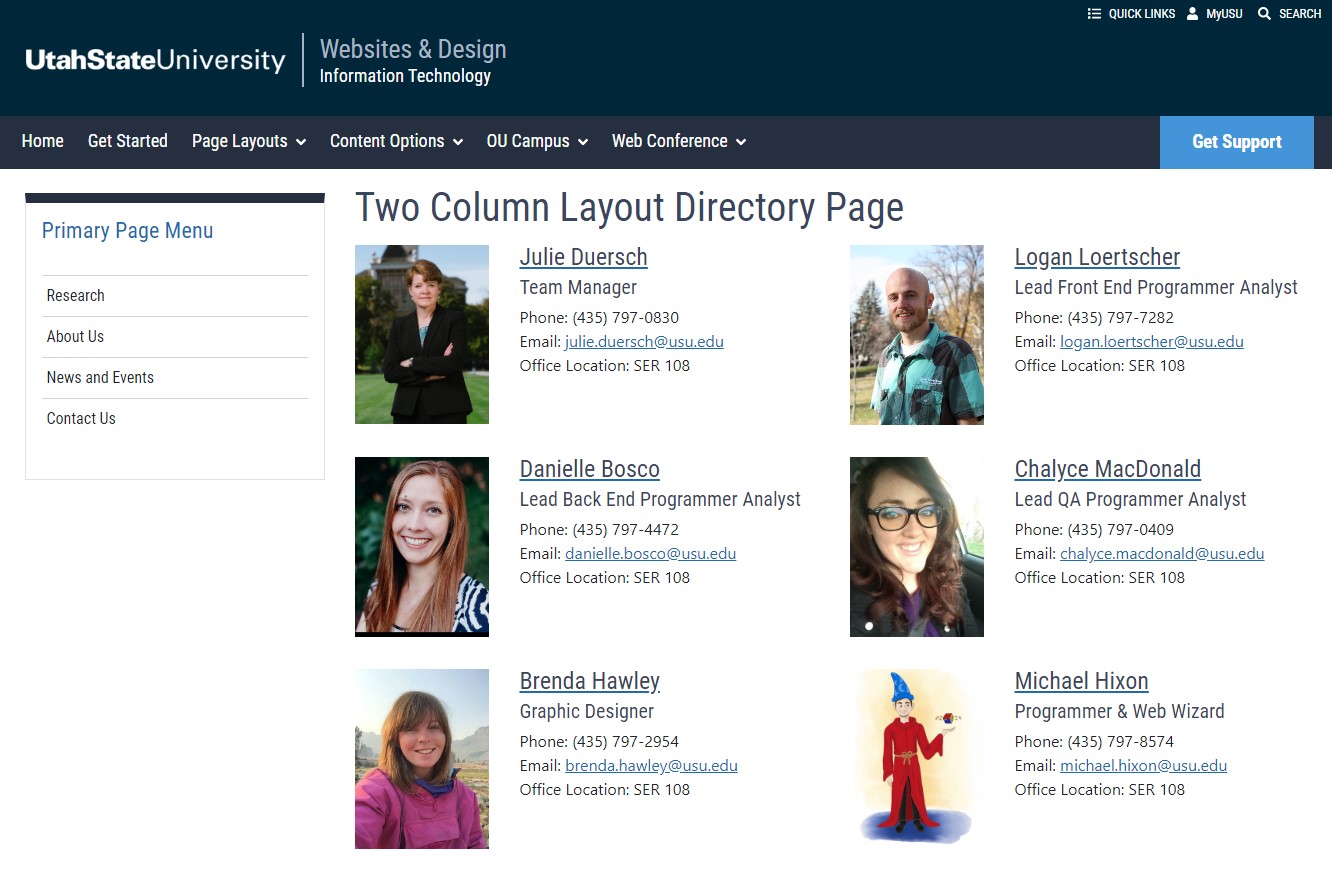
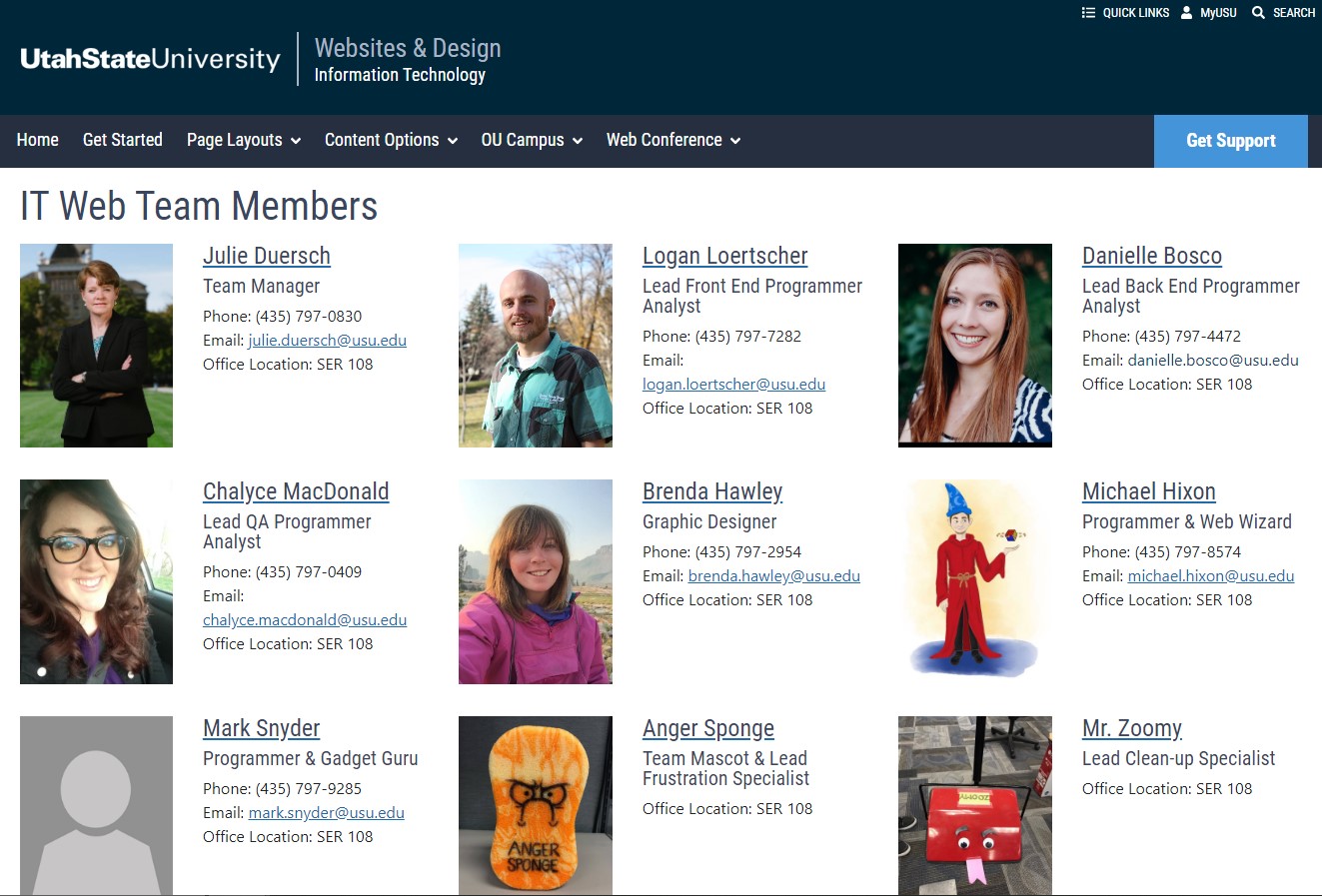
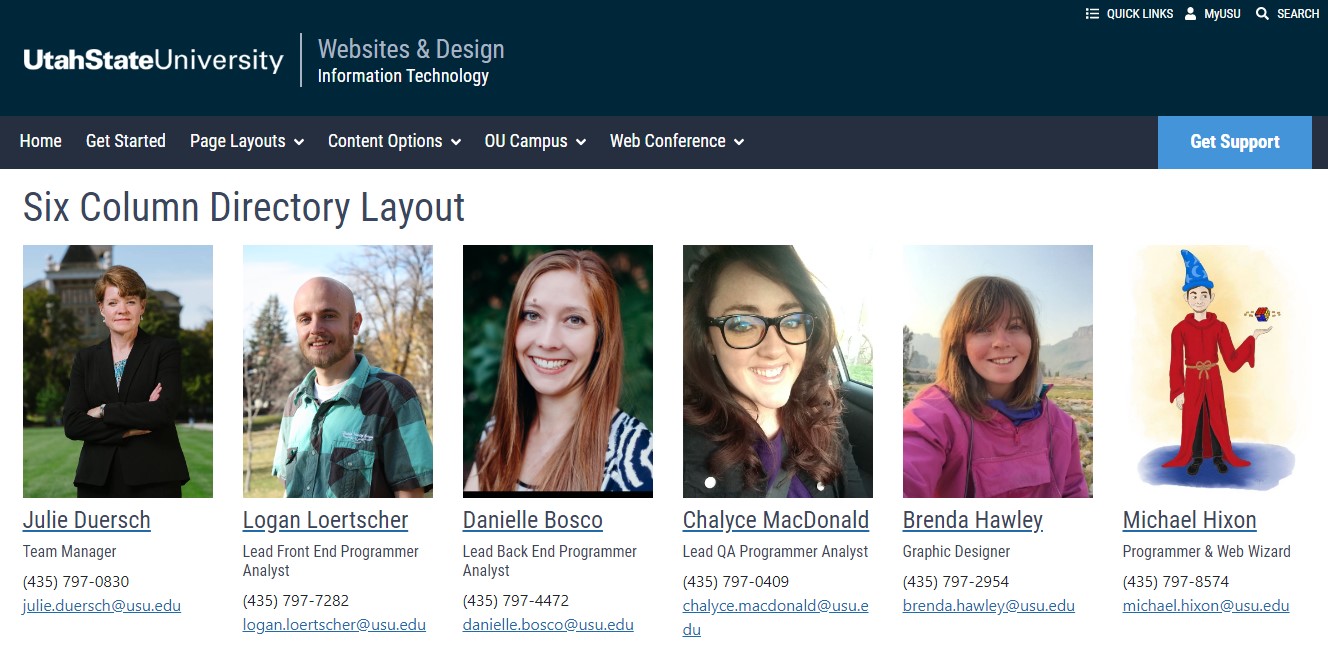
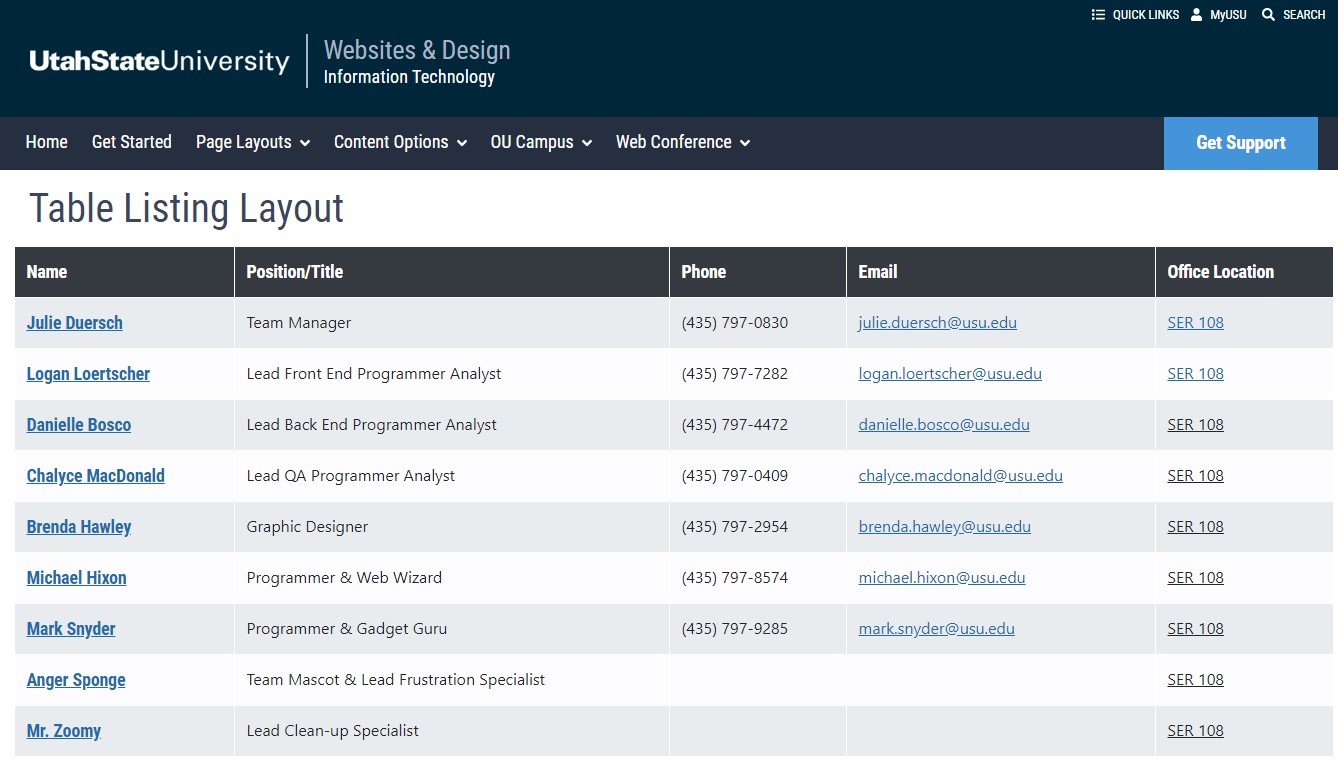
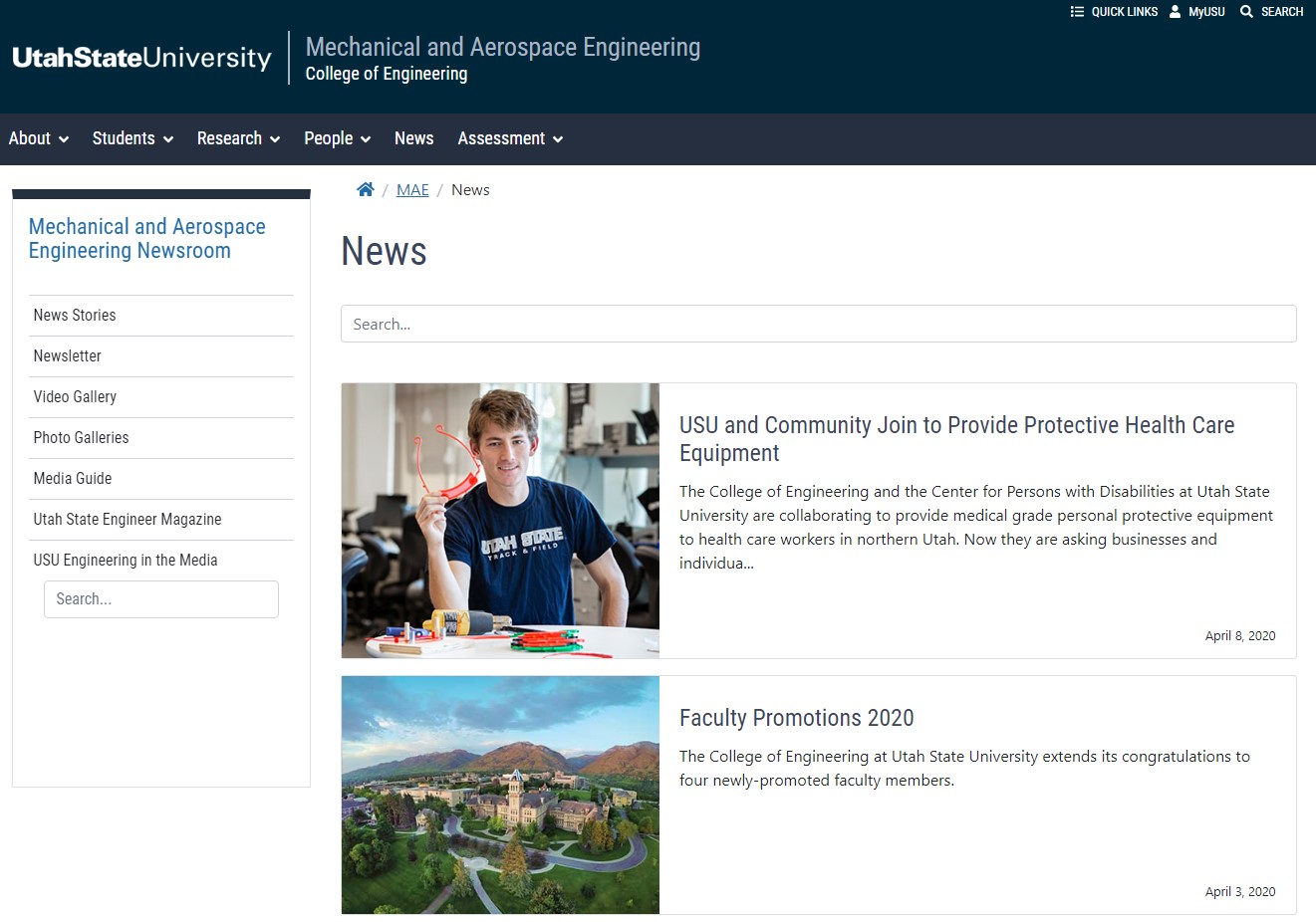
Examples of available page layouts are listed below. Select a layout type to find out more information, including implementation.
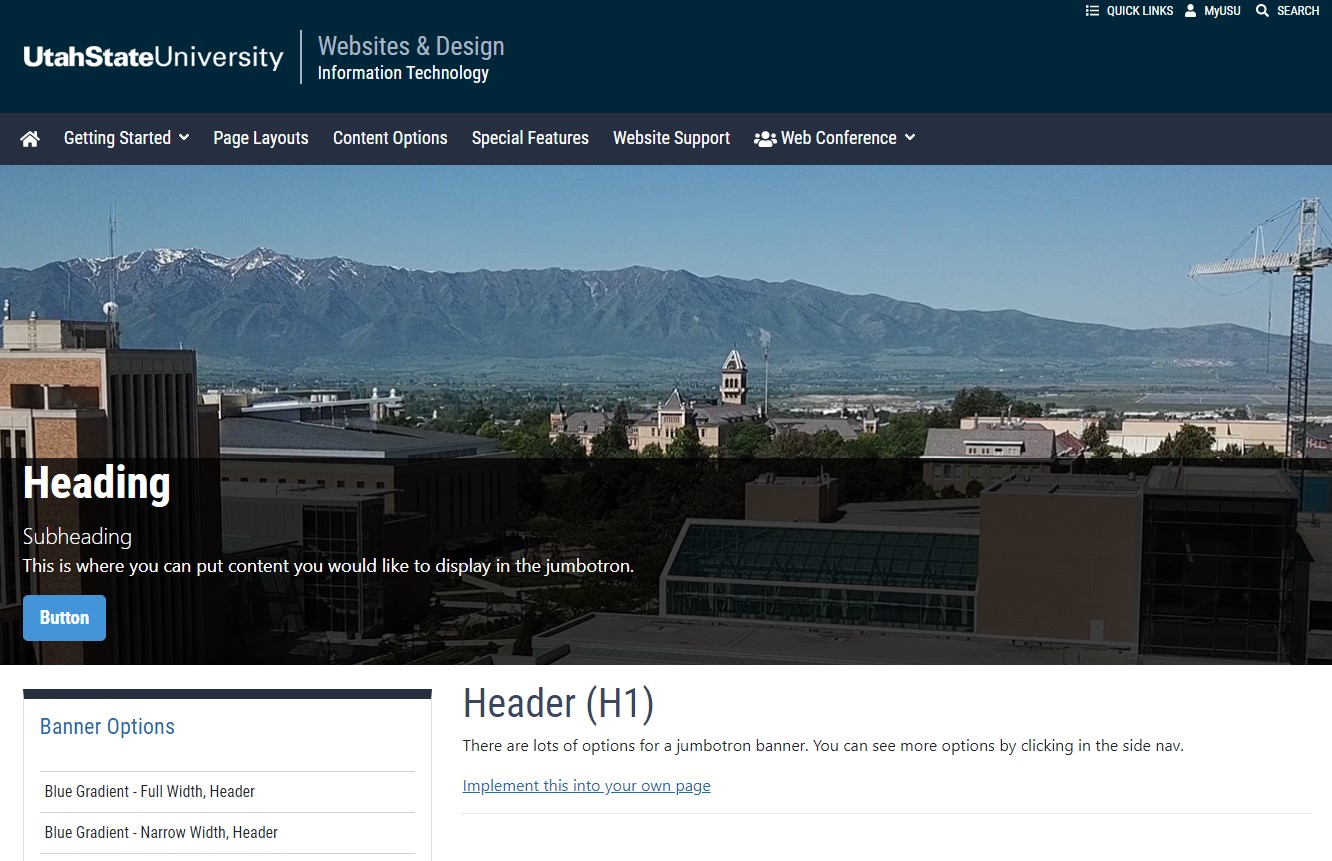
Site Structure
Page layouts are a key part of overall page structure. Learn more about how USU sites are structured (including header, fat footer, top navigation, etc.).
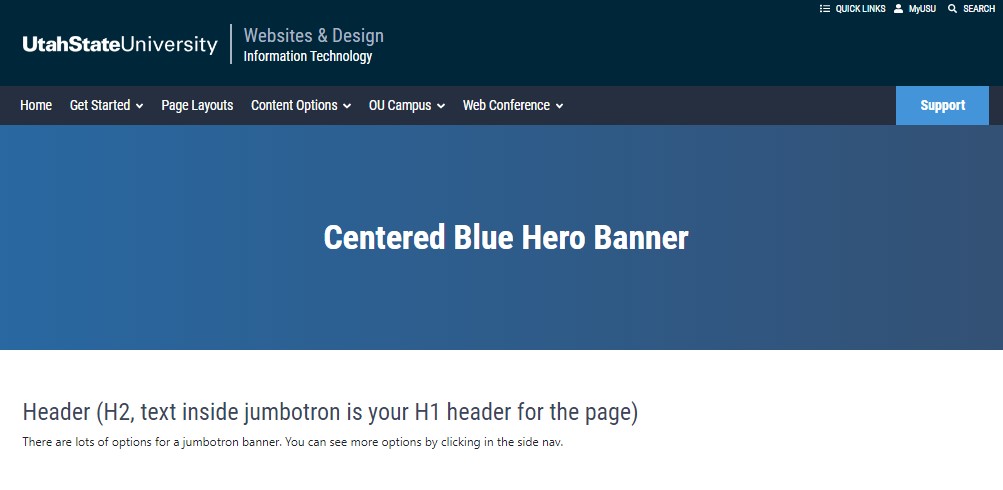
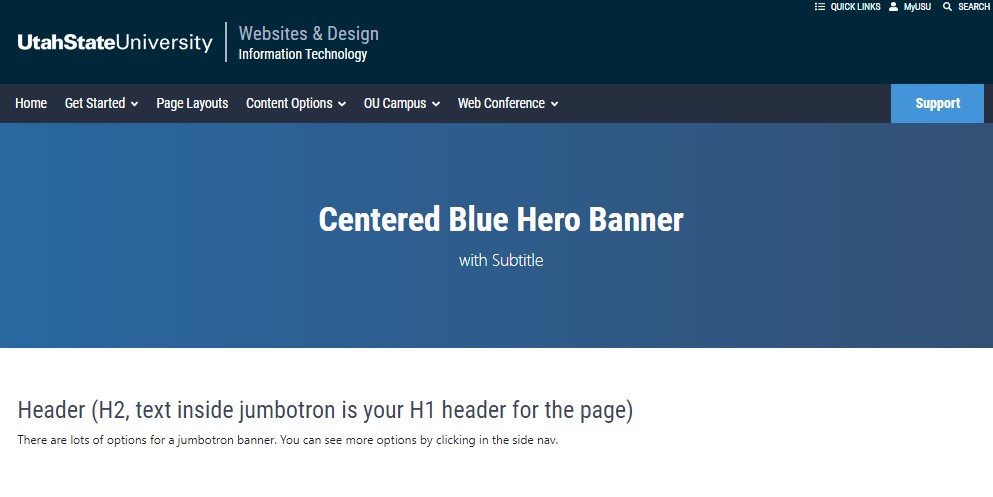
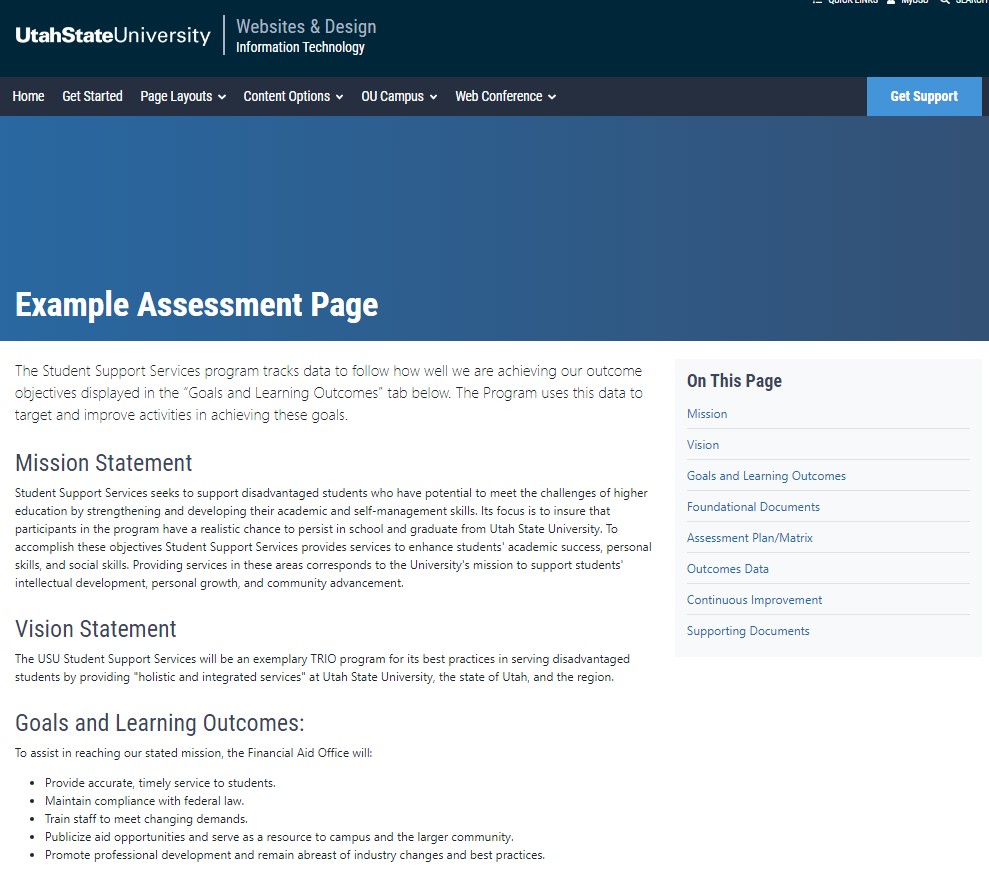
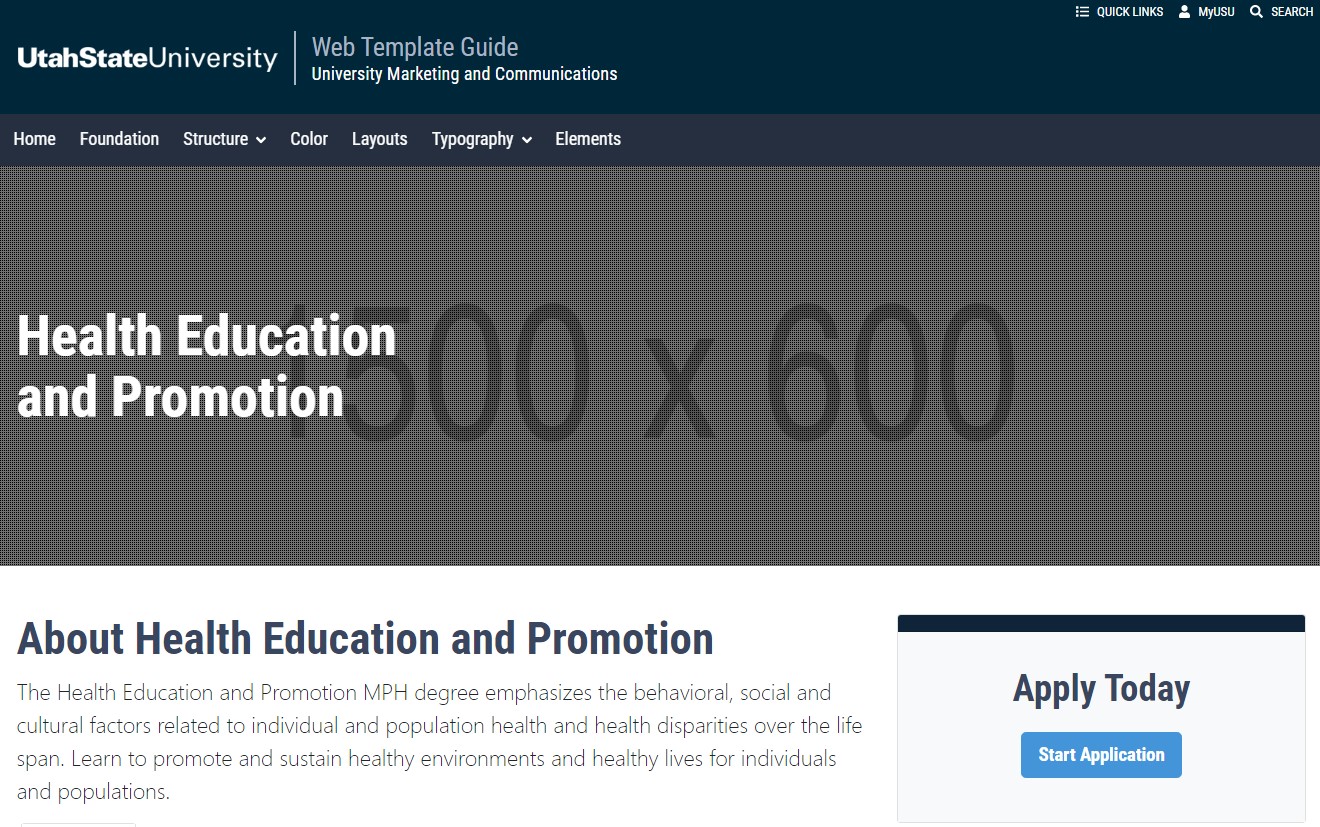
Landing Pages
These landing page layouts have been developed and approved by University Marketing and Communications (UMAC) and provide a unified look across university websites. Find out more about UMAC guidelines for using Hero Banners.