News
BS4
client-pages
Documentation
examples
IT Web
Add a news section or other content to your Omni CMS website with content promoter. Learn how to use tags, add a CP feed to your homepage, and more.
Content Promoter | IT Web
Add a news section or other content to your Omni CMS website with content promoter. Learn how to use tags, add a CP feed to your homepage, and more.
recordings
Training
IT Web
client-pages
BS4
Want to learn more about Web Accessibility but couldn't attend one of our live workshops? Learn more and watch a recording of the April 16, 2019 workshop with Christopher Phillips.
IVC Recording of Website Accessibility Workshop 04-16-2019 | IT Web Team
Want to learn more about Web Accessibility but couldn't attend one of our live workshops? Learn more and watch a recording of the April 16, 2019 workshop with Christopher Phillips.
client-pages
IT Web
BS4
Keep your website relevant, up-to-date, and functioning great by completing an annual review. Check for various web accessibility issues, outdated content, and poor-quality images, then take action! The quality of your website depends on you.
Annual Website Audit | IT Web
Keep your website relevant, up-to-date, and functioning great by completing an annual review. Check for various web accessibility issues, outdated content, and poor-quality images, then take action! The quality of your website depends on you.
BS4
IT Web
client-pages
Learn how to work with the IT Web Team to access your Omni CMS website analytics through Google Data Studio.
Google Analytics with Data Studio | IT Web Team
Learn how to work with the IT Web Team to access your Omni CMS website analytics through Google Data Studio.
BS4
client-pages
IT Web
Only someone with a valid USU ID number (A-number) can have access to edit an Omni CMS website at USU. If you have a need for editors not affiliated with USU, here is what you need to know.
Access for Non-USU Staff Members to Edit Omni CMS Websites | IT Web
Only someone with a valid USU ID number (A-number) can have access to edit an Omni CMS website at USU. If you have a need for editors not affiliated with USU, here is what you need to know.
BS4
IT Web
client-pages
examples
Documentation
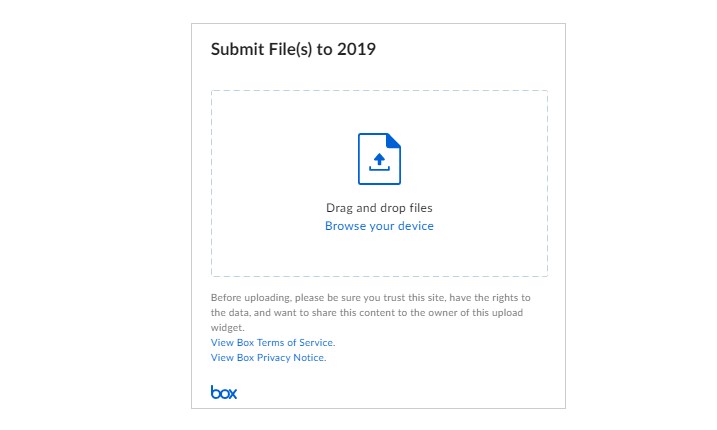
Learn how to get the embed widget code for a Box folder, including how to gain access to that code as a co-owner.
Box Embed Widget | IT Web
Learn how to get the embed widget code for a Box folder, including how to gain access to that code as a co-owner.
Documentation
client-pages
examples
IT Web
BS4
Older content, no longer relevant on a website can be maintained using the USU Library Digital Commons service.
Digital Commons for Archive Web Content Storage | IT Web
Older content, no longer relevant on a website can be maintained using the USU Library Digital Commons service.
client-pages
Documentation
IT Web
BS4
examples
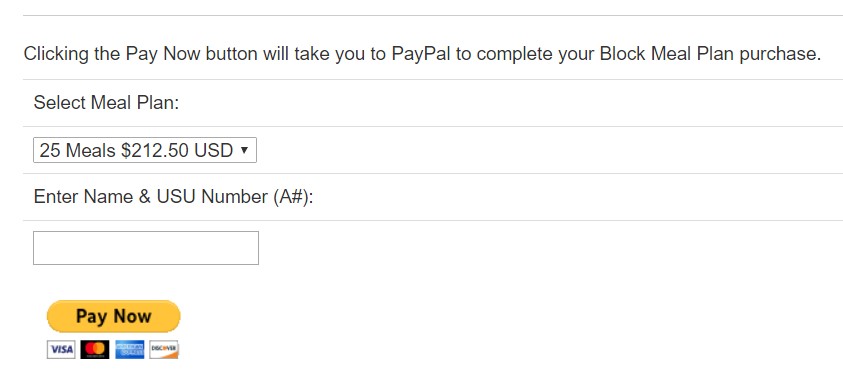
Learn more about what your college, department, or program can do with e-commerce.
E-commerce | IT Web
Learn more about what your college, department, or program can do with e-commerce.
client-pages
Directory
BS4
Documentation
IT Web
examples
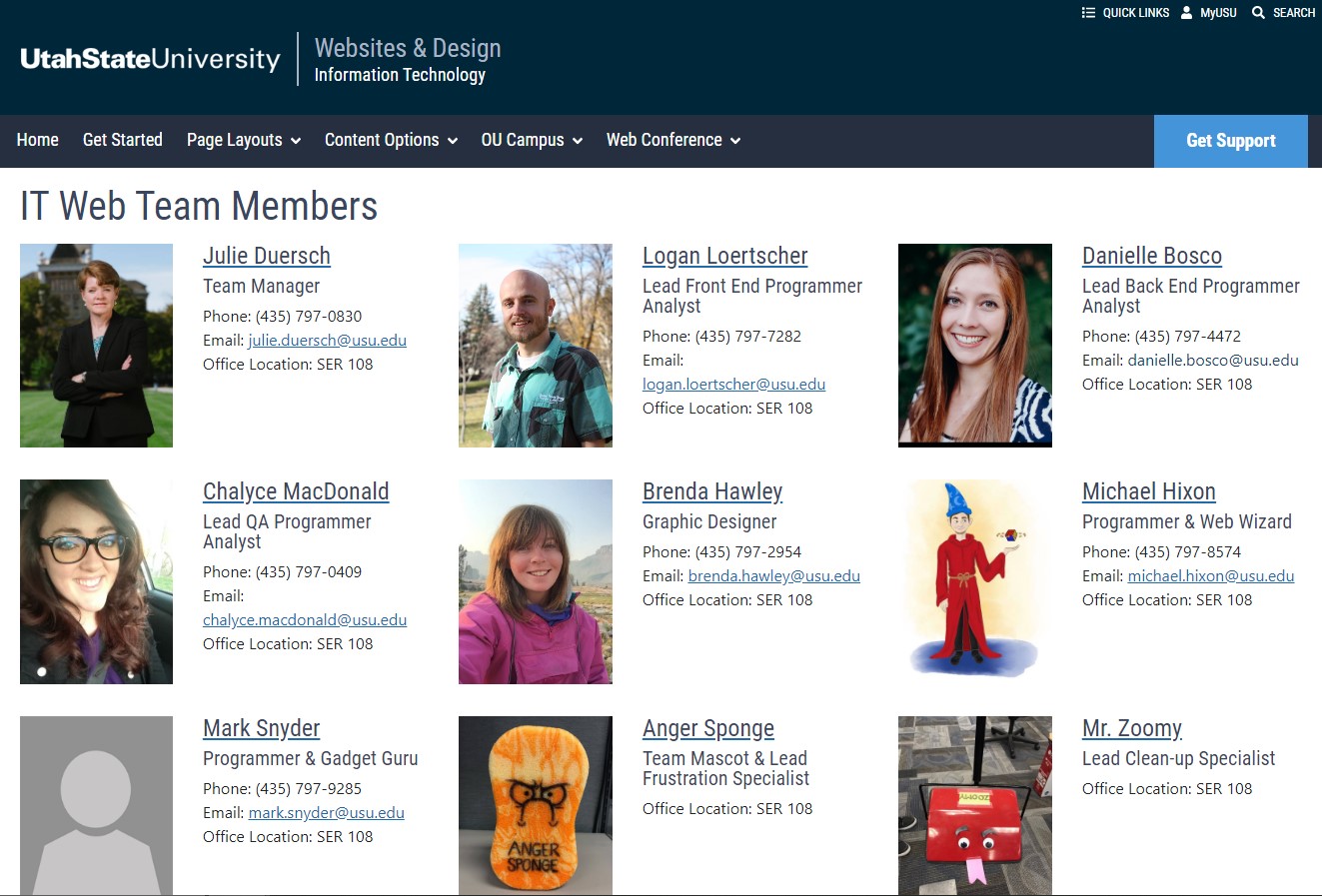
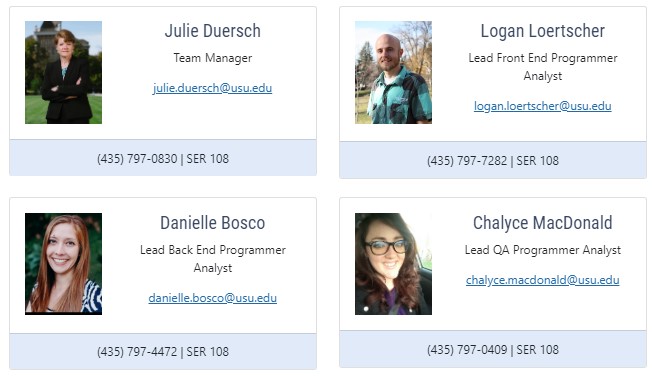
Learn about your options for displaying a faculty and staff directory on your website. Setting up the directory is handled by the IT Web Team. Adding faculty and staff members is the responsibility of the content manager.
Faculty & Staff Directory
Learn about your options for displaying a faculty and staff directory on your website. Setting up the directory is handled by the IT Web Team. Adding faculty and staff members is the responsibility of the content manager.
examples
IT Web
Documentation
BS4
client-pages
USU Has a license to download stock images for our websites from Getty Images. You can learn more about how to access those images in this article.
Stock Images | IT Web
USU Has a license to download stock images for our websites from Getty Images. You can learn more about how to access those images in this article.
Documentation
client-pages
IT Web
BS4
examples
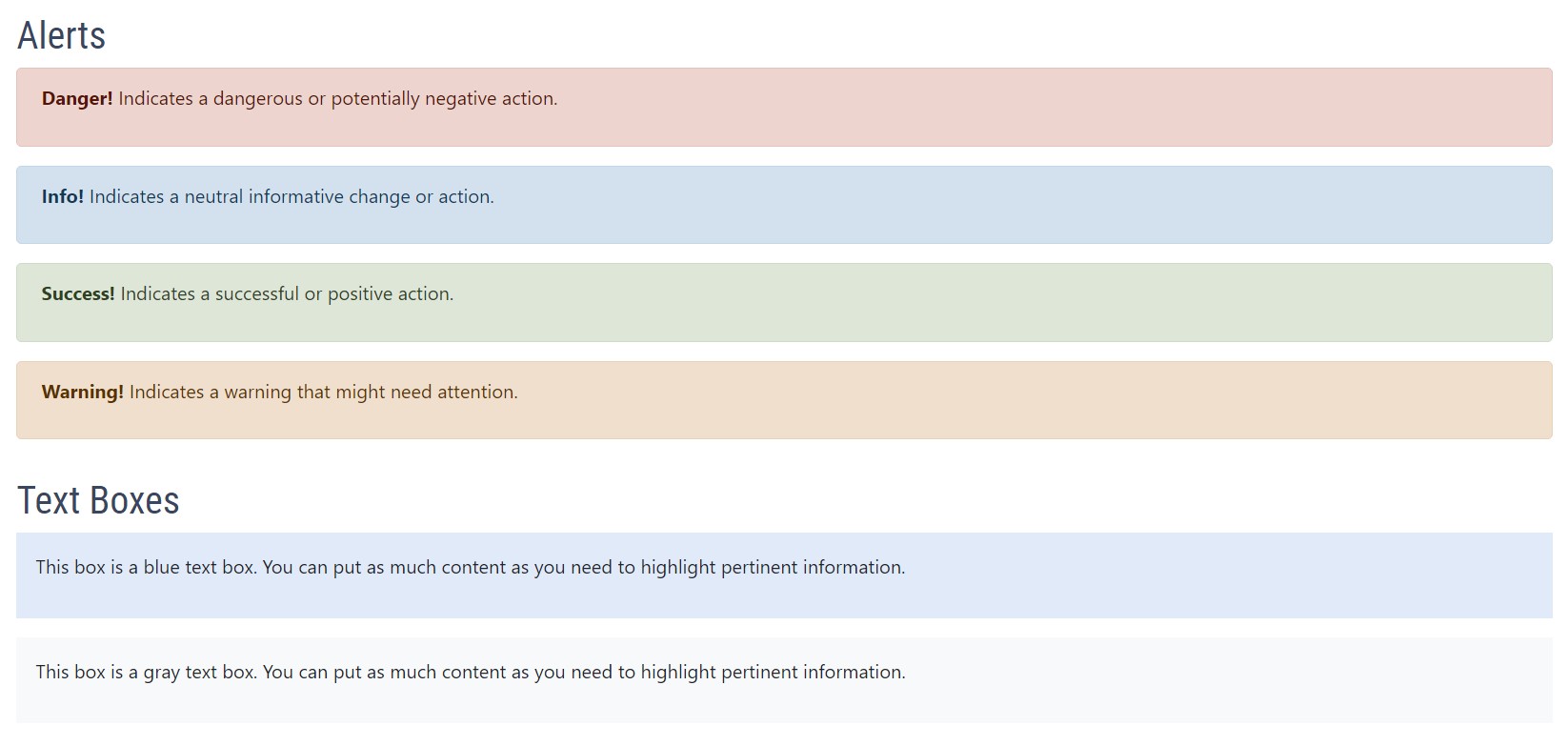
Examples of alerts and text boxes and how to implement them on USU websites
Alerts | IT Web
Examples of alerts and text boxes and how to implement them on USU websites
IT Web
BS4
client-pages
Make sure your USU website stays up-to-date and accessible for all website visitors each year.
Annual Website Audits
Make sure your USU website stays up-to-date and accessible for all website visitors each year.
client-pages
BS4
IT Web
Learn how to create and edit forms, galleries and other assets in Omni CMS.
Assets | IT Web
Learn how to create and edit forms, galleries and other assets in Omni CMS.
client-pages
examples
IT Web
BS4
Documentation
Example of a blue hero banner with centered text
Banner Centered Text | IT Web
Example of a blue hero banner with centered text
IT Web
BS4
client-pages
Sometimes it can be helpful to know just a little bit how your webpage is built so you can format it properly.
Basic HTML Formatting
Sometimes it can be helpful to know just a little bit how your webpage is built so you can format it properly.
IT Web
client-pages
BS4
Learn how to start editing webpages in Omni CMS for your college or department
Become a Content Manager | IT Web
Learn how to start editing webpages in Omni CMS for your college or department
IT Web
examples
Documentation
client-pages
BS4
Helpful hints on using Photoshop, choosing your image type, and preparing images suitable for use as header banners.
Best Practices for Banners & Images
Helpful hints on using Photoshop, choosing your image type, and preparing images suitable for use as header banners.
IT Web
BS4
examples
client-pages
Documentation
Example of Blue Hero Banner with Subtitle and instructions for implementation
Blue Hero Banner with Subtitle | IT Web
Example of Blue Hero Banner with Subtitle and instructions for implementation
IT Web
BS4
client-pages
Documentation
examples
Example of a full width banner
Blue Hero Banner | IT Web
Example of a full width banner
examples
Documentation
BS4
client-pages
IT Web
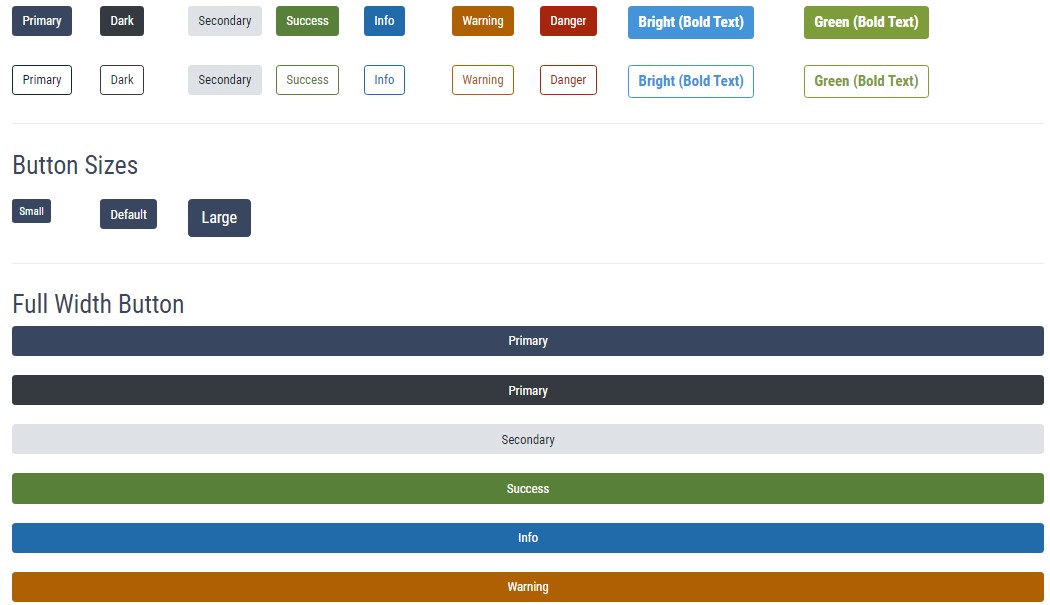
Examples of button types and colors and how to implement them on USU websites
Buttons | IT Web
Examples of button types and colors and how to implement them on USU websites
examples
IT Web
BS4
client-pages
Documentation
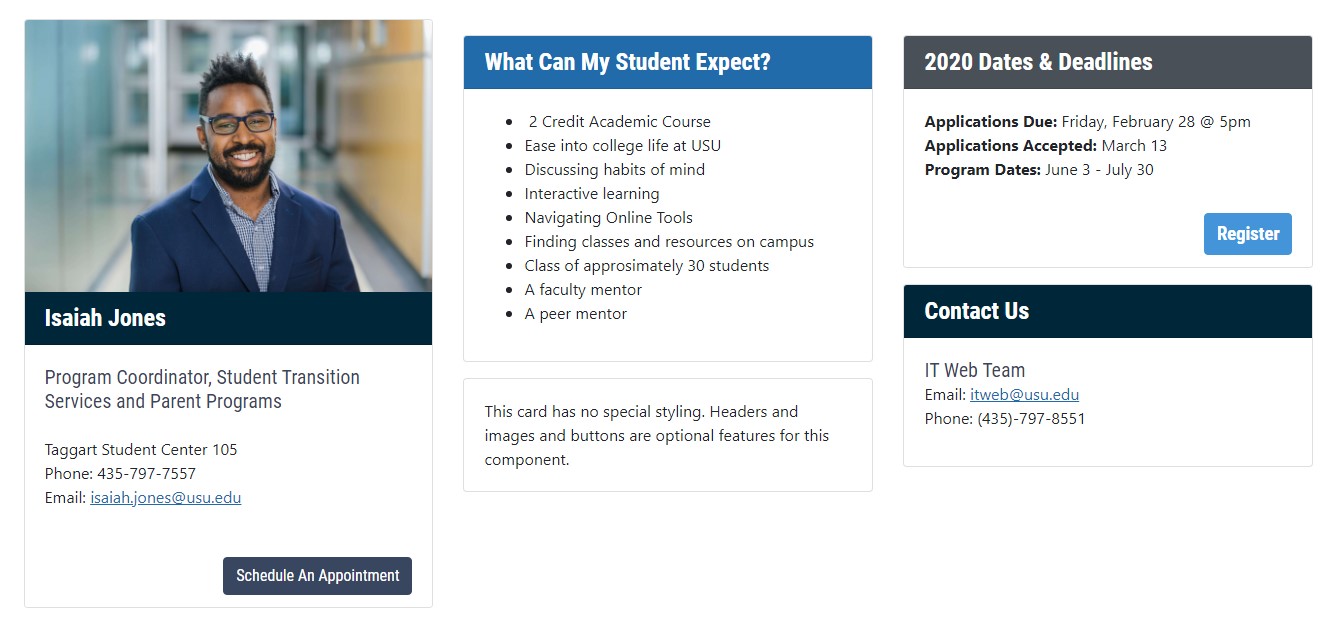
You can use a card component to display information with a picture and button in a clean and organized way.
Card Component | IT Web
You can use a card component to display information with a picture and button in a clean and organized way.
Documentation
client-pages
examples
BS4
IT Web
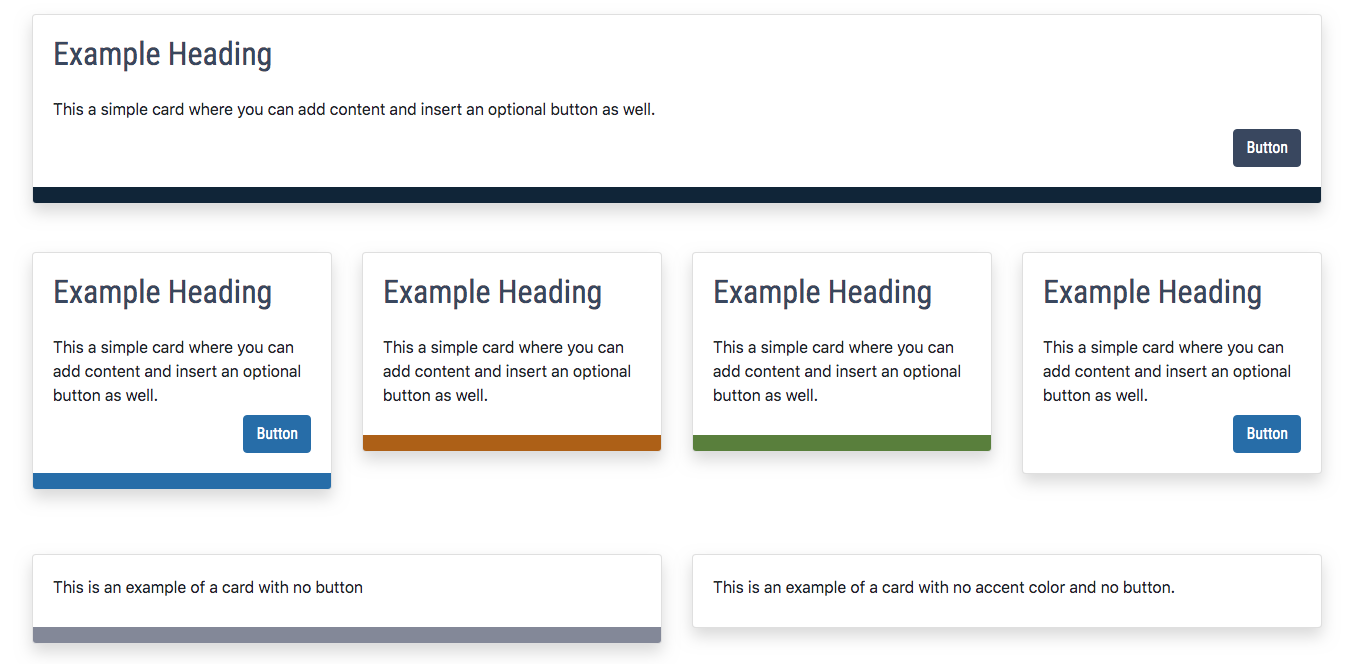
Examples of Cards with Accent color options and how to implement them on USU websites
Card with Accent Color | IT Web
Examples of Cards with Accent color options and how to implement them on USU websites
Documentation
client-pages
BS4
examples
IT Web
Examples of Cards with Accent color options and how to implement them on USU websites
Card with Accent Color | IT Web
Examples of Cards with Accent color options and how to implement them on USU websites
client-pages
IT Web
Documentation
examples
BS4
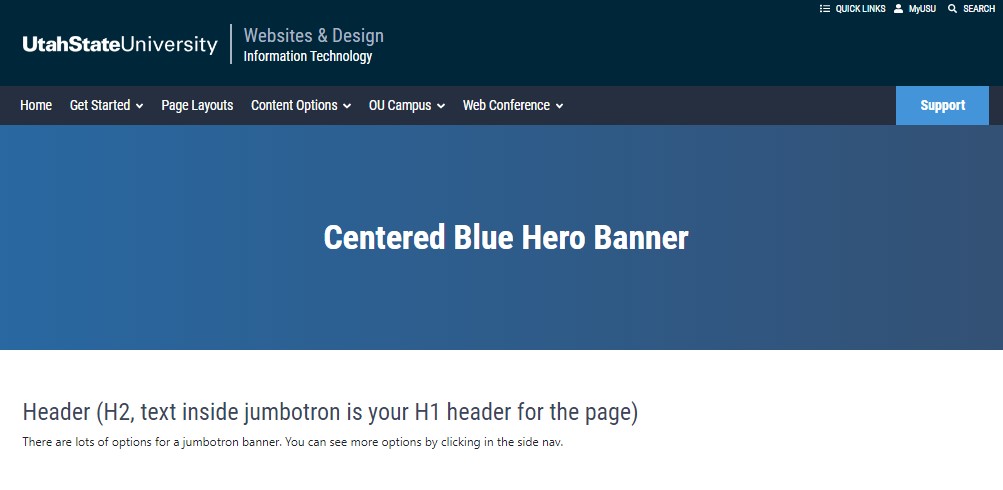
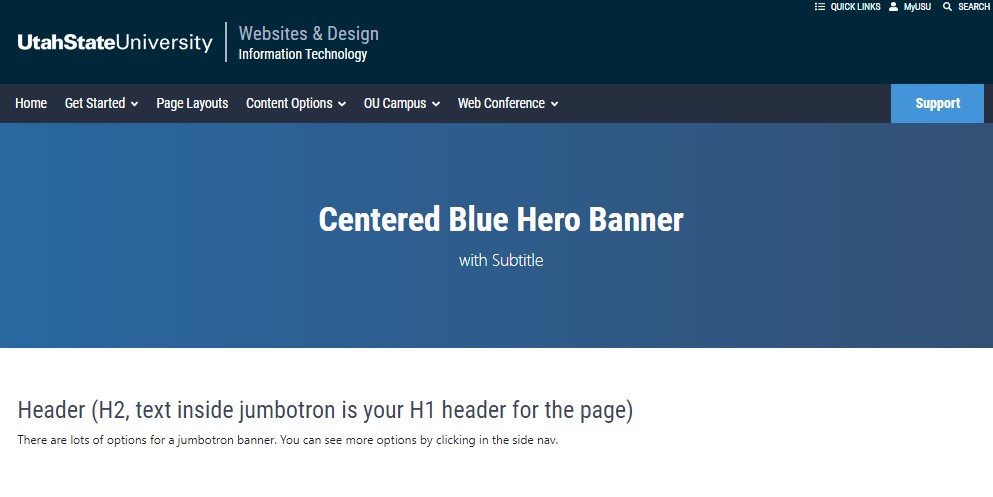
Example of Centered Blue Hero Banner with Subtitle and instructions for implementation
Centered Blue Hero Banner with Subtitle | IT Web
Example of Centered Blue Hero Banner with Subtitle and instructions for implementation
IT Web
Documentation
client-pages
examples
BS4
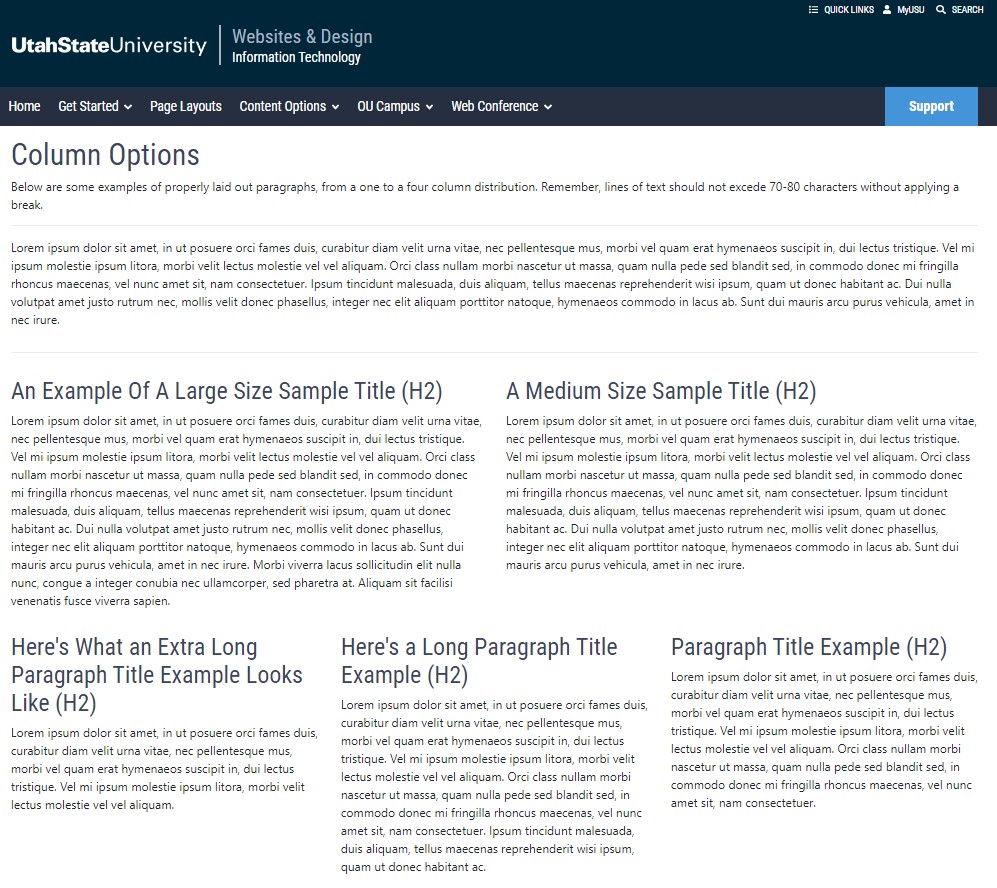
See examples of column layouts
Column Options | IT Web
See examples of column layouts
BS4
examples
IT Web
Documentation
client-pages
See examples of column layouts
Column Options | IT Web
See examples of column layouts
client-pages
IT Web
BS4
Learn how to use components at USU via Omni CMS. We have over 15 components available for quick and beautiful webpages.
Components | IT Web
Learn how to use components at USU via Omni CMS. We have over 15 components available for quick and beautiful webpages.
BS4
client-pages
Documentation
IT Web
examples
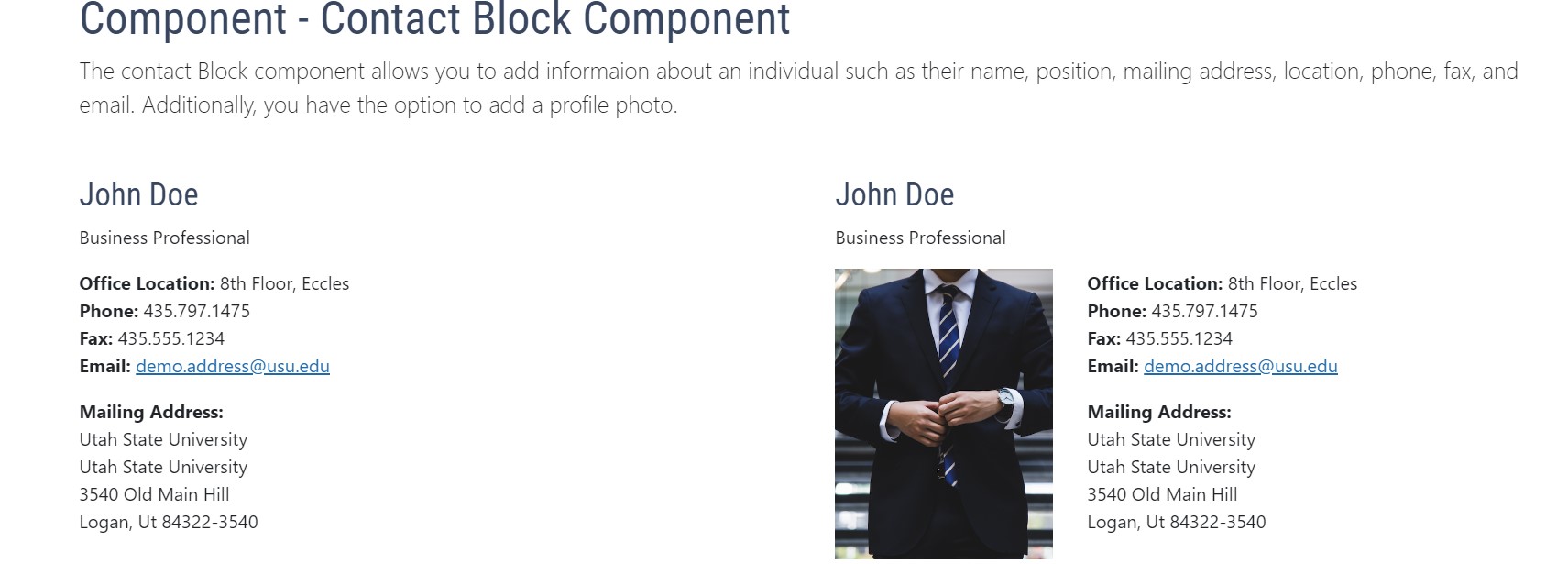
This page describes and illustrates the contact block component.
Contact Block Component | IT Web
This page describes and illustrates the contact block component.
examples
IT Web
Documentation
client-pages
BS4
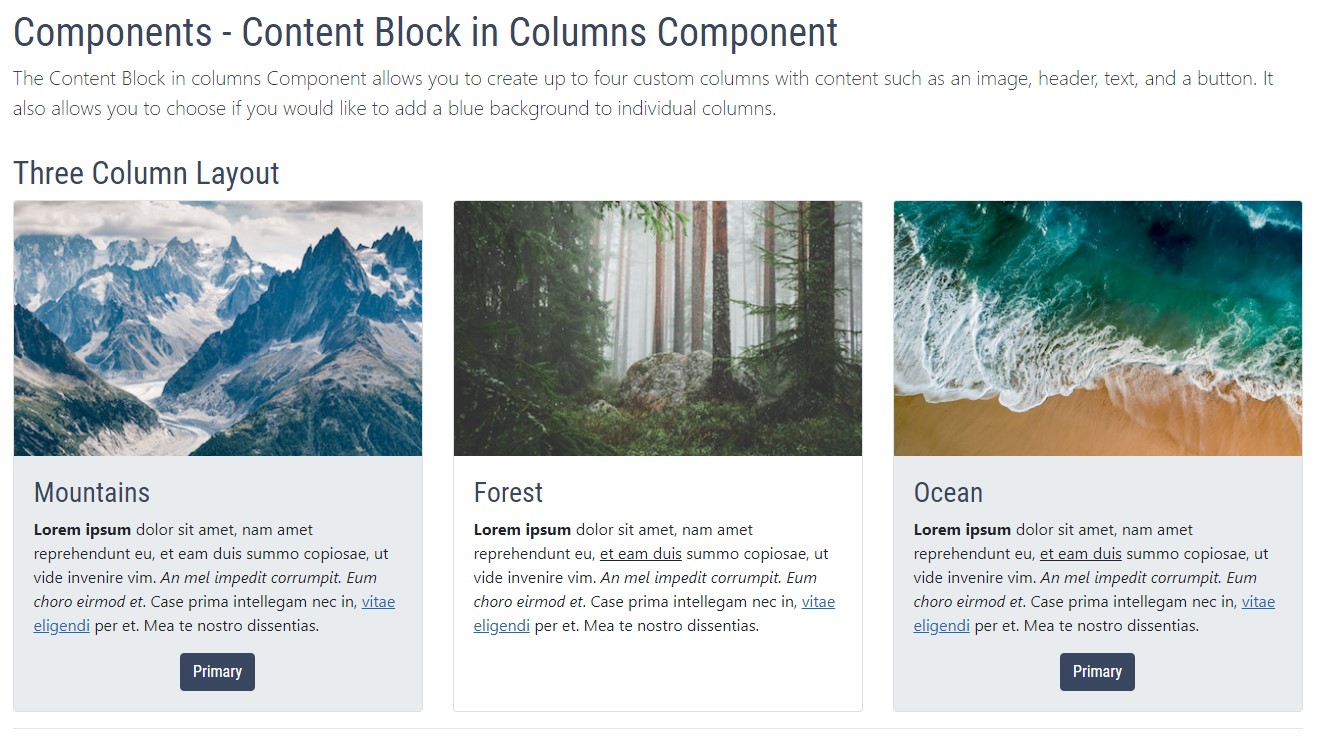
This page is for documentation about content block in columns component
Content Block in Columns | IT Web
This page is for documentation about content block in columns component
examples
Documentation
BS4
Directory
IT Web
client-pages
This page explains the Content Promoter (CP) for directory pages. CP for Directory allows users to pull a feed of directory members, with various styling options available.
Content Promoter Feed for Directory
This page explains the Content Promoter (CP) for directory pages. CP for Directory allows users to pull a feed of directory members, with various styling options available.
IT Web
client-pages
BS4
Help the IT Web Team improve our service by filling out our customer satisfaction survey.
Customer Satisfaction Survey
Help the IT Web Team improve our service by filling out our customer satisfaction survey.
client-pages
BS4
IT Web
A comprehensive list of dashboard gadgets available to all users and what they do.
Dashboard Gadgets | Information Technology
A comprehensive list of dashboard gadgets available to all users and what they do.
BS4
Documentation
IT Web
examples
client-pages
This is an example to use to display assessment information on a webpage.
Example Assessment Page
This is an example to use to display assessment information on a webpage.
IT Web
client-pages
BS4
Frequently asked questions about Omni CMS, the content management system for USU websites.
FAQ | IT Web
Frequently asked questions about Omni CMS, the content management system for USU websites.
IT Web
BS4
client-pages
Documentation
examples
Learn more about Faculty Success (formerly Digital Measures) and what information can be put into your site from Faculty Success.
Faculty Success Details | IT Web
Learn more about Faculty Success (formerly Digital Measures) and what information can be put into your site from Faculty Success.
Documentation
examples
IT Web
BS4
client-pages
Learn how to integrate Faculty Success into your site to make it easier to display information about faculty.
Faculty Success Integration | IT Web
Learn how to integrate Faculty Success into your site to make it easier to display information about faculty.
IT Web
client-pages
Documentation
examples
BS4
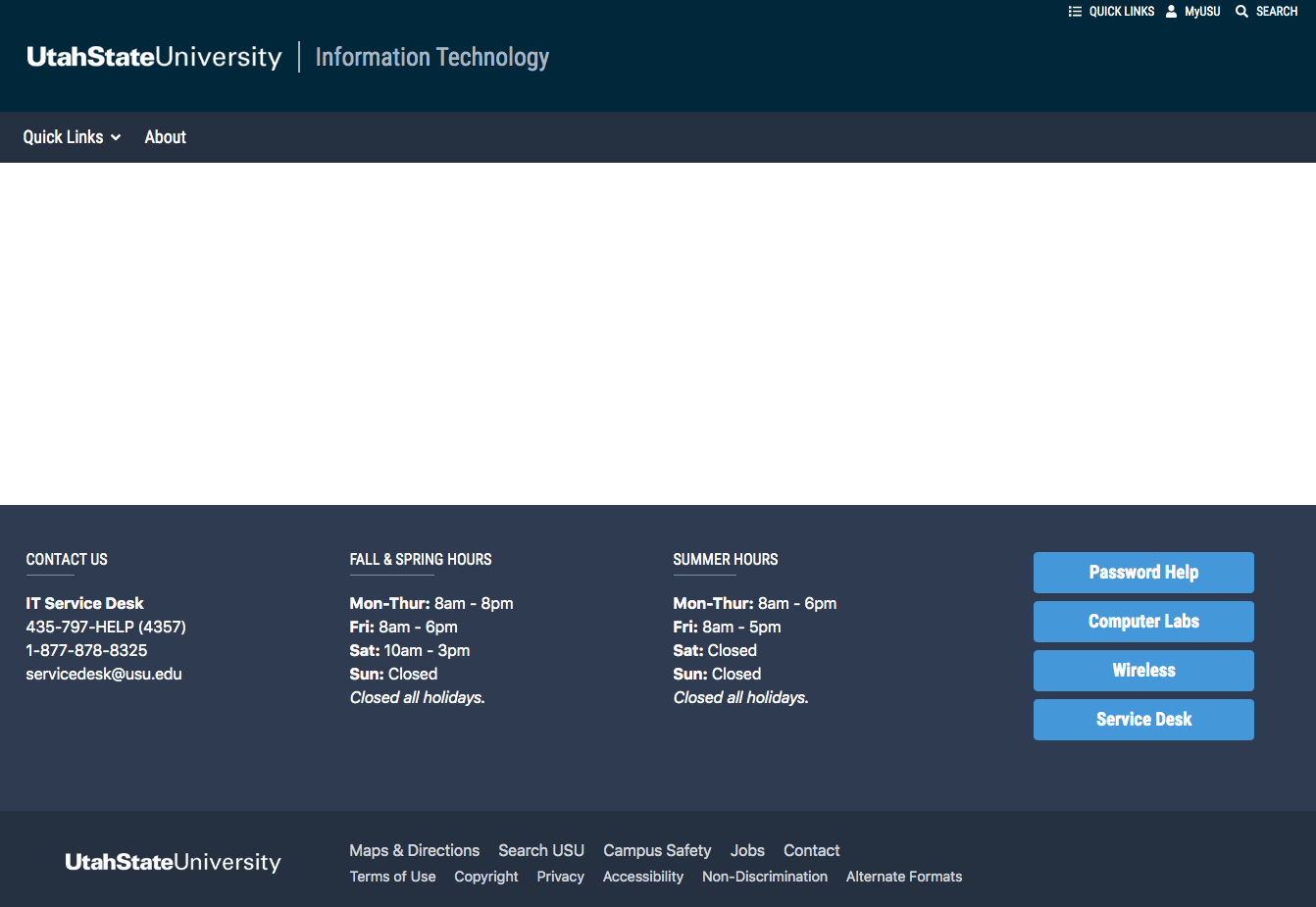
Learn about the fat footer and what content can be displayed there
Fat Footer | IT Web
Learn about the fat footer and what content can be displayed there
BS4
IT Web
client-pages
examples
Documentation
Use of Font Awesome icons within Omni CMS and in compliance with accessibility and usability best practices.
Font Awesome Icons | IT Web
Use of Font Awesome icons within Omni CMS and in compliance with accessibility and usability best practices.
client-pages
Documentation
examples
IT Web
BS4
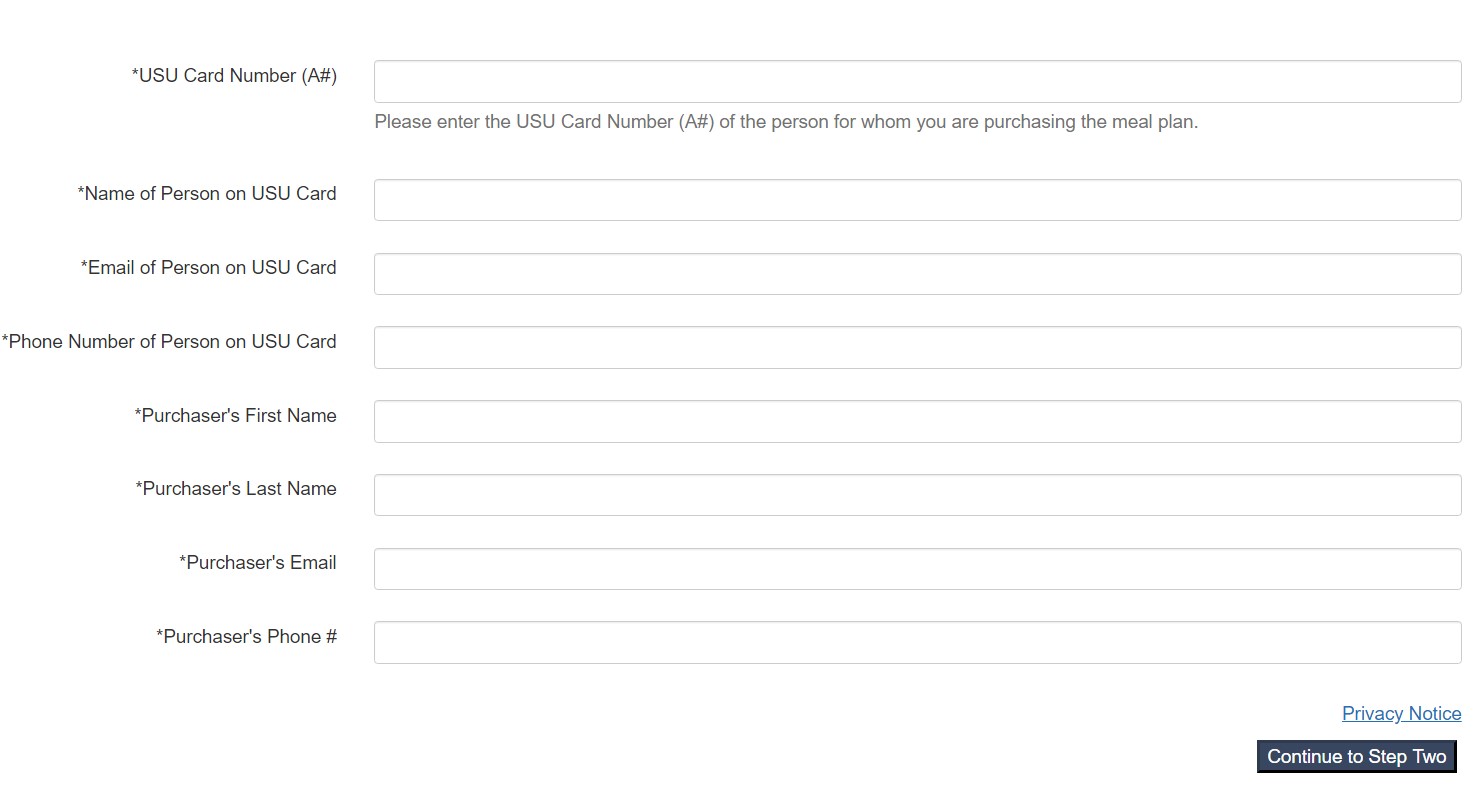
It's recommended to use forms within their own space or section, free of surrounding content on either side. Make sure to choose short but accurate field/item titles to maximize readability.
Forms | IT Web
It's recommended to use forms within their own space or section, free of surrounding content on either side. Make sure to choose short but accurate field/item titles to maximize readability.
IT Web
examples
BS4
client-pages
Documentation
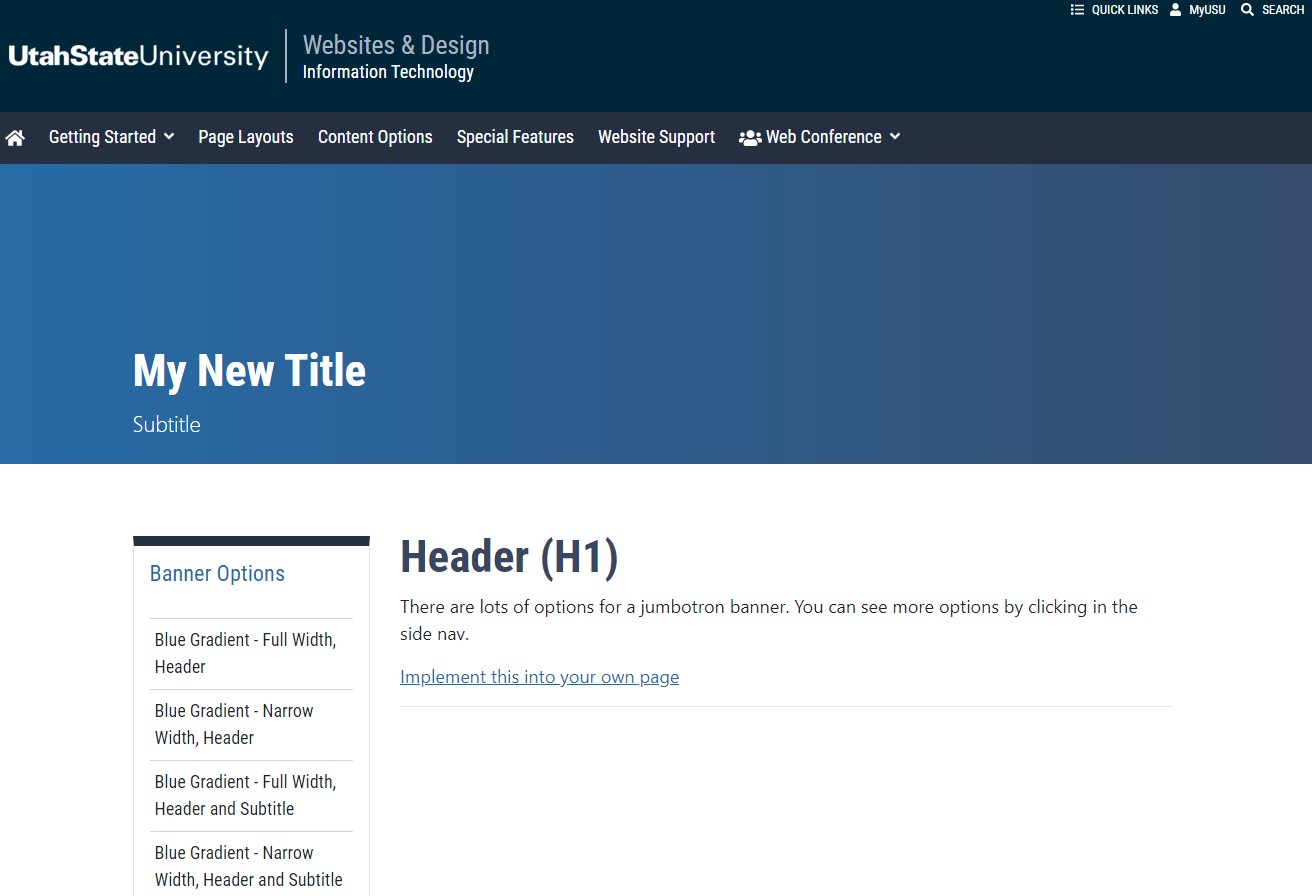
Learn about the header for the new USU template
Header | IT Web
Learn about the header for the new USU template
BS4
IT Web
client-pages
Learn how to expire a page in OU campus and how you can schedule an expiration for a page.
How to Expire a Webpage
Learn how to expire a page in OU campus and how you can schedule an expiration for a page.
Documentation
IT Web
BS4
client-pages
examples
You can add Font Awesome icons to your Omni CMS web pages using the Font Awesome Icon Component.
Icon Component | IT Web
You can add Font Awesome icons to your Omni CMS web pages using the Font Awesome Icon Component.
BS4
client-pages
IT Web
Documentation
examples
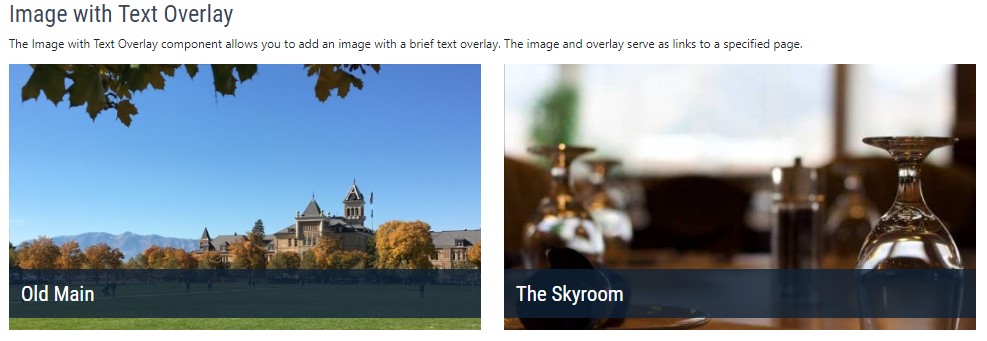
Example of image banner with overlay bar
Image Banner with Overlay Bar | IT Web
Example of image banner with overlay bar
client-pages
BS4
examples
Documentation
IT Web
Example of banner with image
Image Banner | IT Web
Example of banner with image
client-pages
examples
IT Web
BS4
Documentation
client-docs
See examples of image components and learn how you can add them to your site
Image Components | IT Web
See examples of image components and learn how you can add them to your site
client-pages
IT Web
Documentation
BS4
examples
See an example of in-page navigation on a webpage
In Page Navigation | IT Web
See an example of in-page navigation on a webpage
IT Web
examples
client-pages
client-docs
BS4
Documentation
This page shows examples of the info block component
Info Block Component
This page shows examples of the info block component
Documentation
IT Web
examples
BS4
client-pages
Inline alerts allow users to easily find important notices or information in a non-jarring yet meaningful way.
Inline Alerts
Inline alerts allow users to easily find important notices or information in a non-jarring yet meaningful way.
BS4
client-pages
IT Web
Gadgets are small but powerful programs in Omni CMS that provide additional functionality to improve your experience using Omni CMS.
Intro to Gadgets | Information Technology
Gadgets are small but powerful programs in Omni CMS that provide additional functionality to improve your experience using Omni CMS.
client-pages
Documentation
BS4
client-docs
examples
IT Web
This page shows documentation for the javascript insert component
JavaScript Insert Component
This page shows documentation for the javascript insert component
IT Web
Documentation
examples
client-pages
BS4
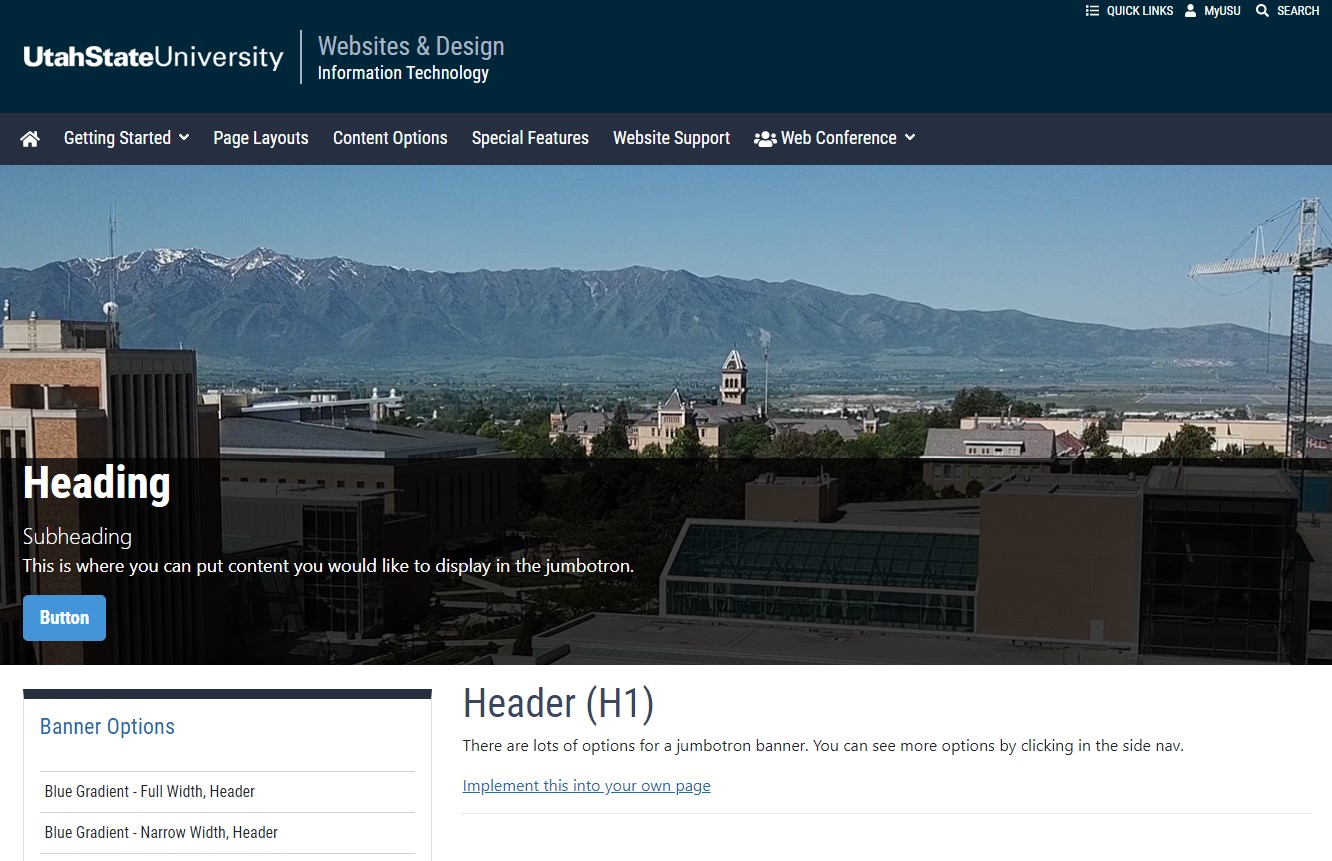
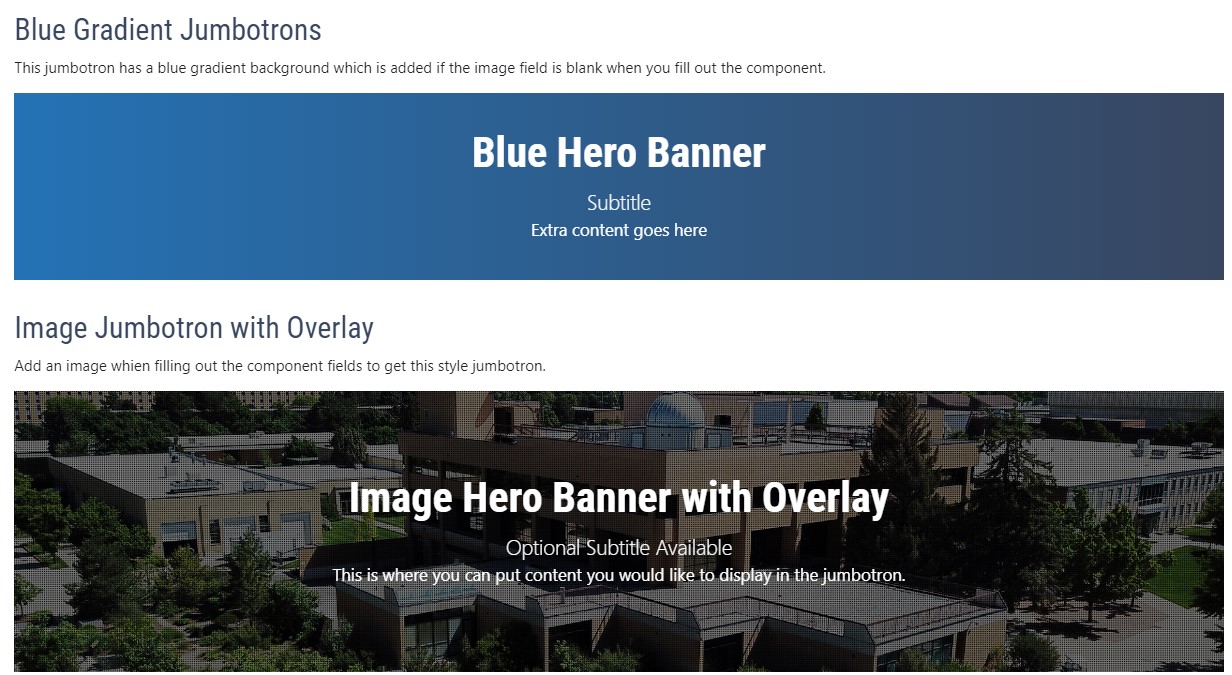
See example of jumbotrons on a page and learn how to add it to your own page!
Jumbotron Component
See example of jumbotrons on a page and learn how to add it to your own page!
IT Web
News
client-pages
BS4
Helpful keyboard shortcuts to make certain tasks easier while you edit Omni CMS pages.
Keyboard Shortcuts
Helpful keyboard shortcuts to make certain tasks easier while you edit Omni CMS pages.
Documentation
BS4
IT Web
client-pages
examples
See an example of a lightbox image gallery and how to implement it into your own page
Lightbox Image Gallery | IT Web
See an example of a lightbox image gallery and how to implement it into your own page
client-pages
BS4
Documentation
IT Web
examples
See an example of a lightbox video gallery and how to implement this gallery into your own page
Lightbox Video Gallery | IT Web
See an example of a lightbox video gallery and how to implement this gallery into your own page
Documentation
IT Web
examples
client-pages
BS4
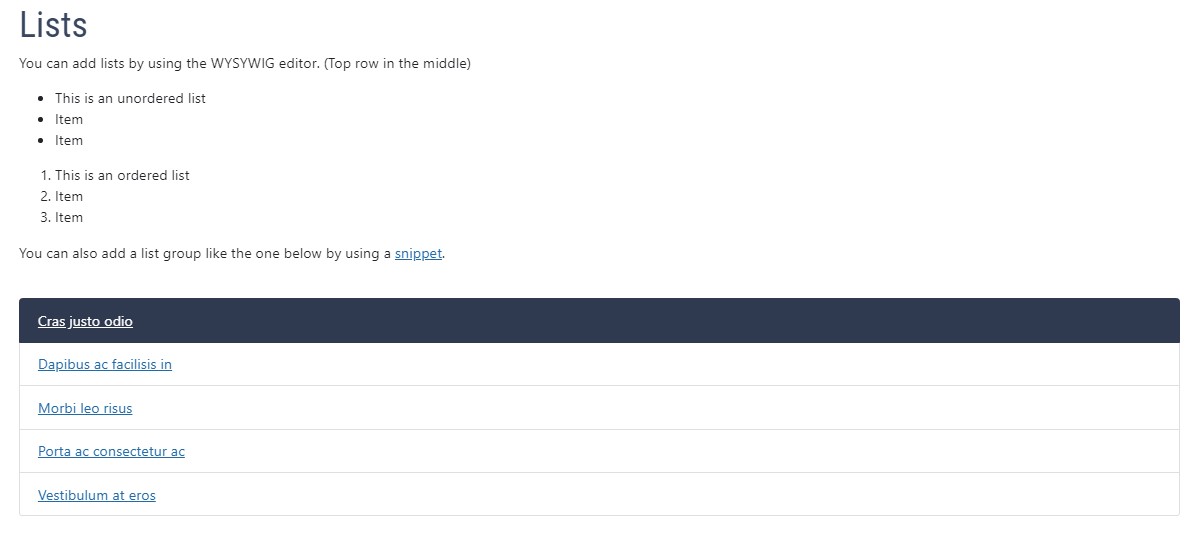
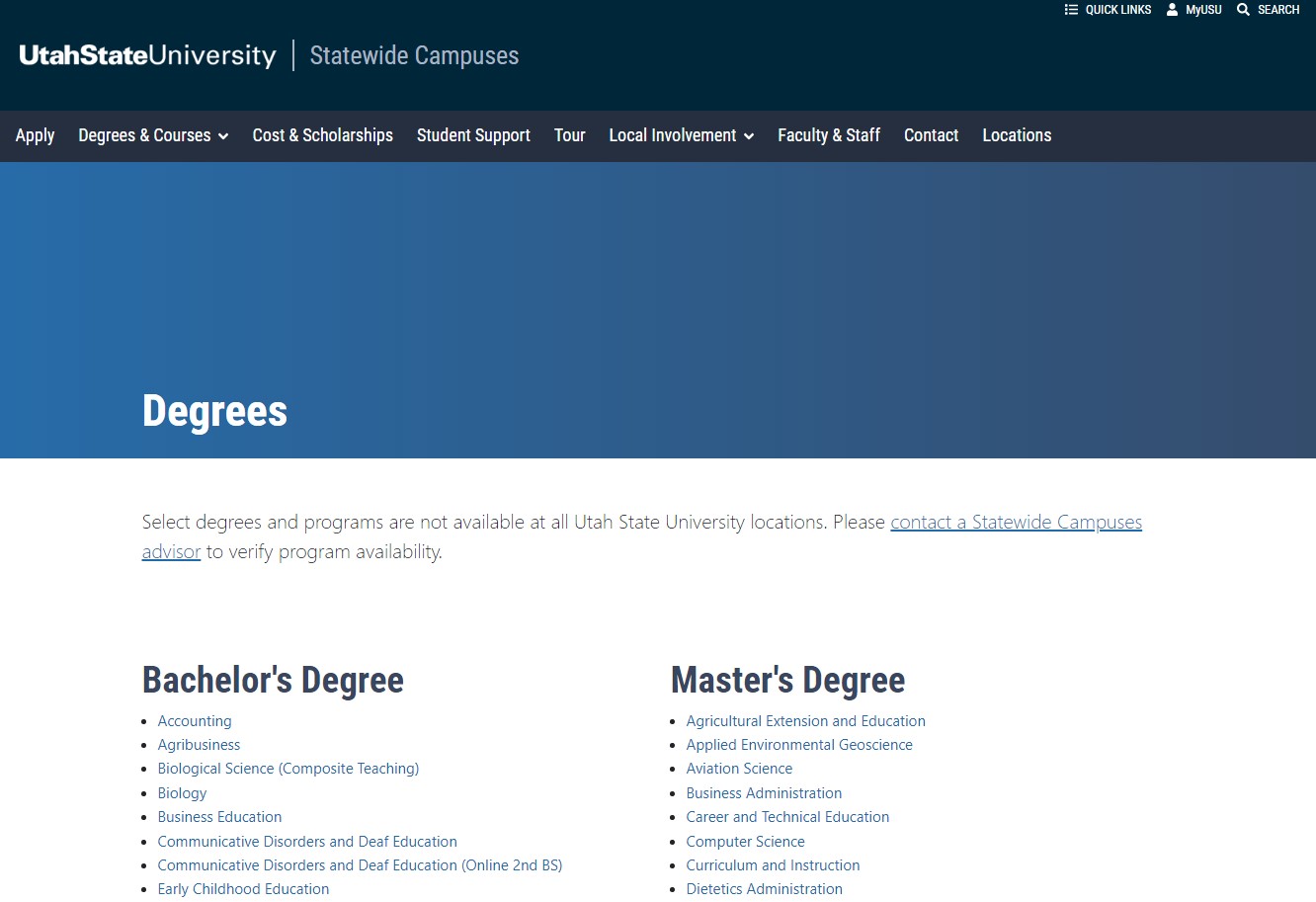
See examples of lists and see how you can add them to your site
Lists | IT Web
See examples of lists and see how you can add them to your site
examples
Documentation
client-pages
BS4
IT Web
Example of narrow blue hero banner with subtitle
Narrow Banner with Subtitle | IT Web
Example of narrow blue hero banner with subtitle
IT Web
Documentation
client-pages
BS4
examples
Example of a narrow blue hero banner
Narrow Banner | IT Web
Example of a narrow blue hero banner
IT Web
examples
BS4
client-pages
Documentation
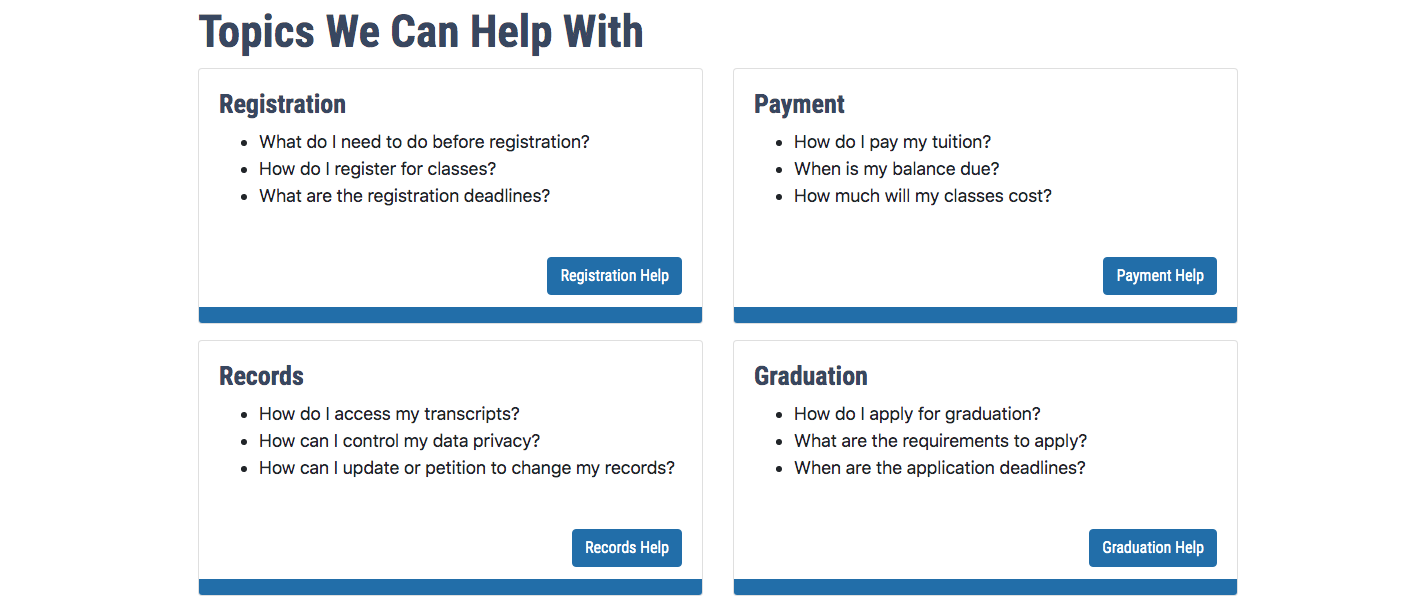
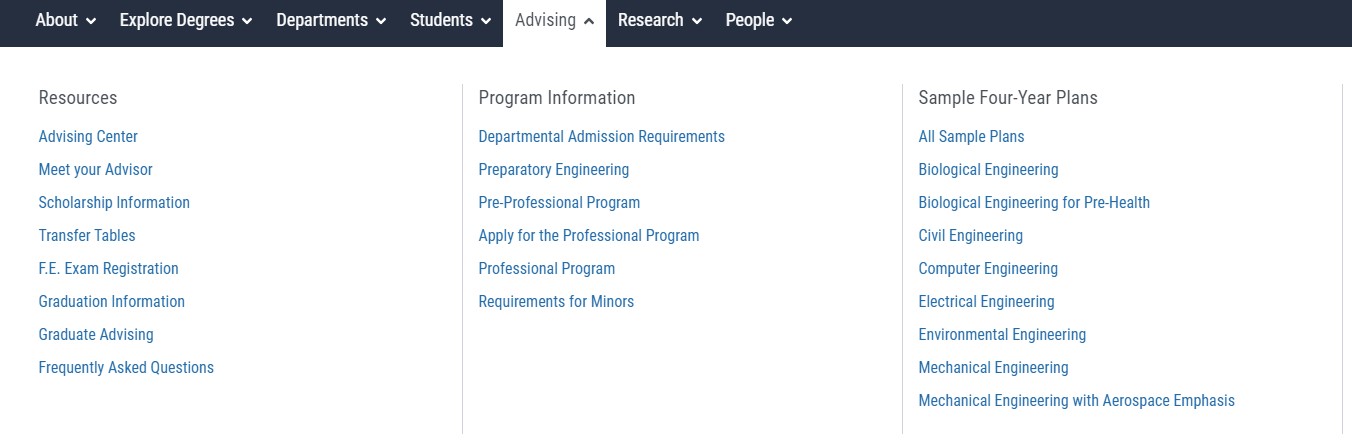
Examples of navigation card options and how to implement them on USU websites
Navigation Card | IT Web
Examples of navigation card options and how to implement them on USU websites
IT Web
Documentation
client-pages
BS4
examples
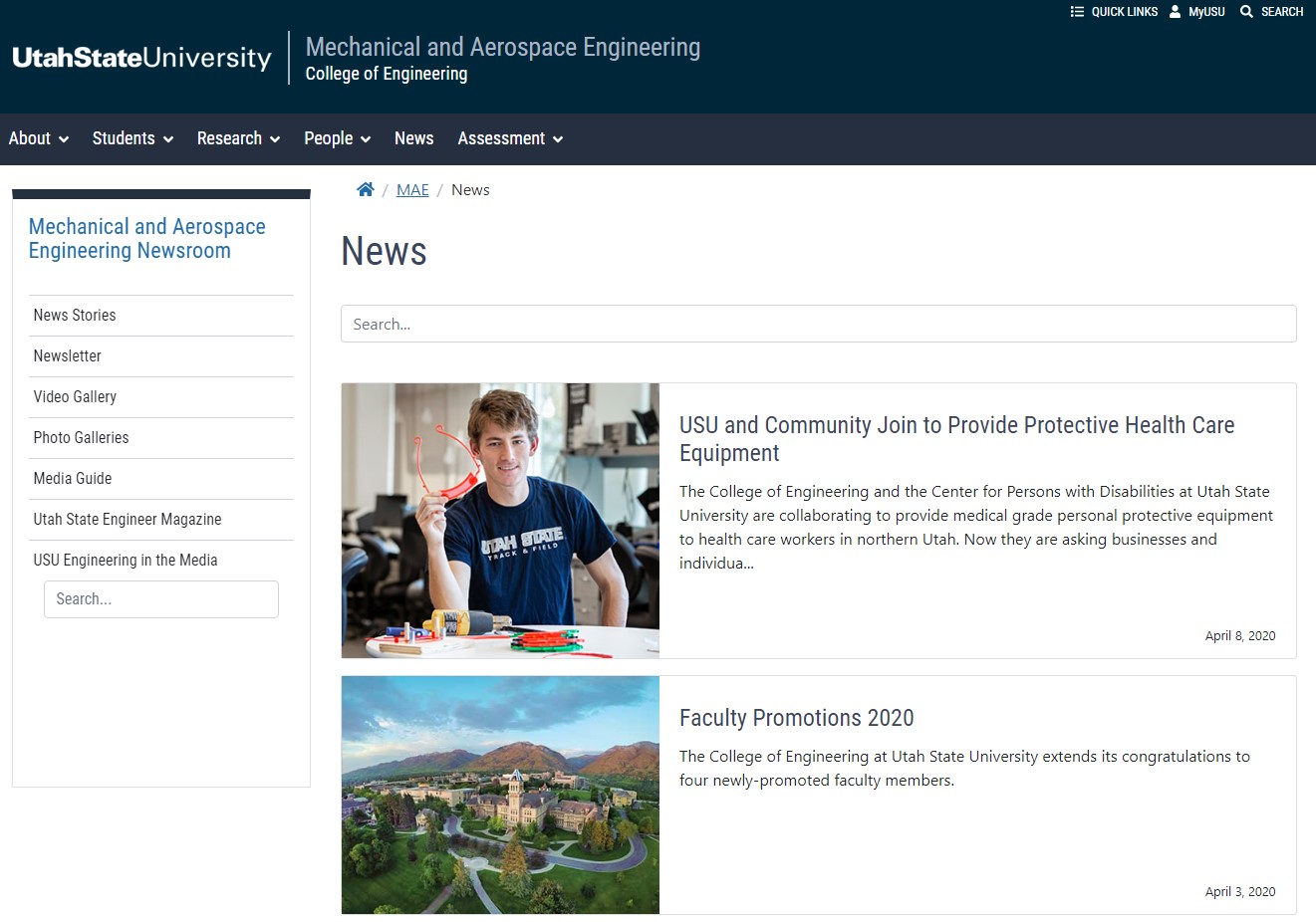
An example of a news feed page with search bar
News Feed | IT Web
An example of a news feed page with search bar
IT Web
BS4
client-pages
examples
Documentation
Offset Column
client-pages
IT Web
BS4
View the latest code changes and updates we've made to the Omni CMS platform at USU
Omni CMS Updates/Bug Fixes
View the latest code changes and updates we've made to the Omni CMS platform at USU
IT Web
BS4
examples
client-docs
Documentation
client-pages
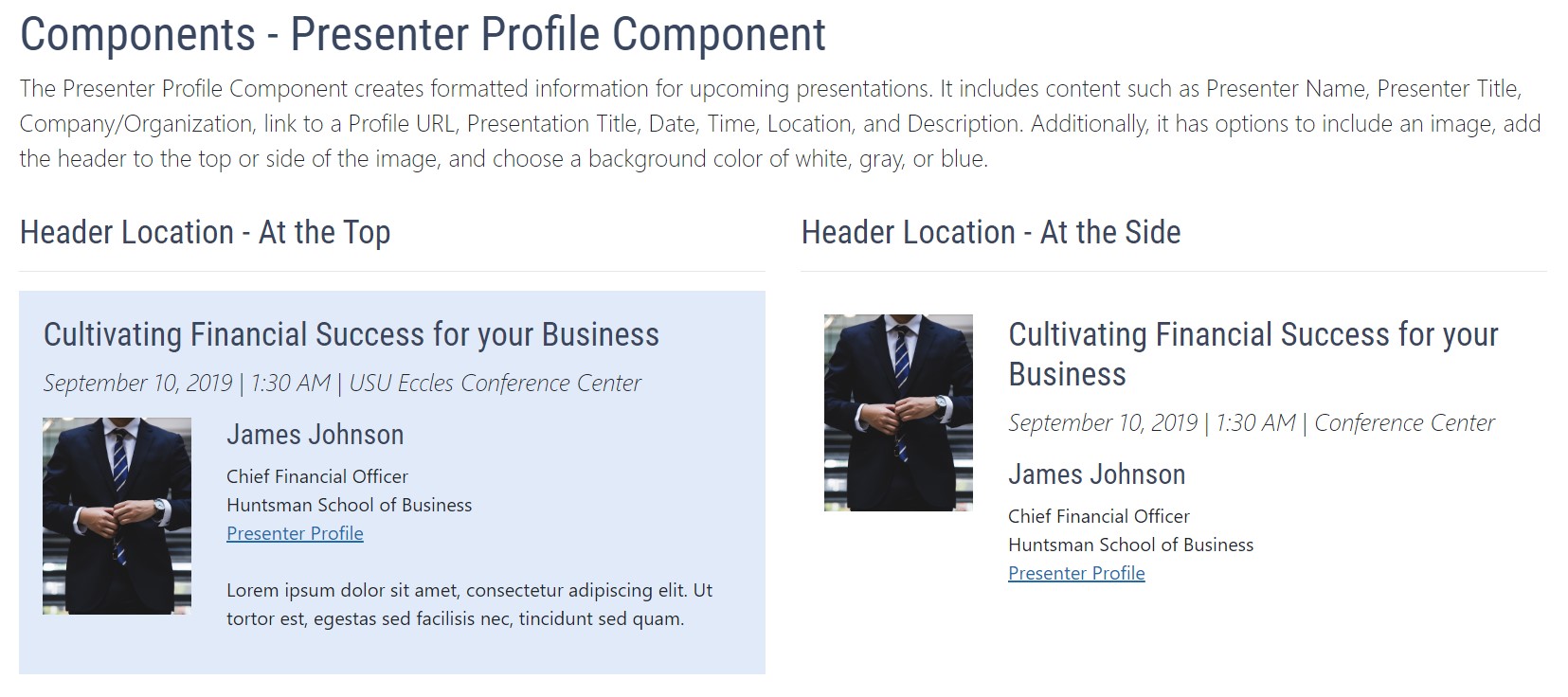
This page is to document and show examples for the presenter profile component.
Presenter Profile Component | IT Web
This page is to document and show examples for the presenter profile component.
client-pages
IT Web
BS4
examples
Documentation
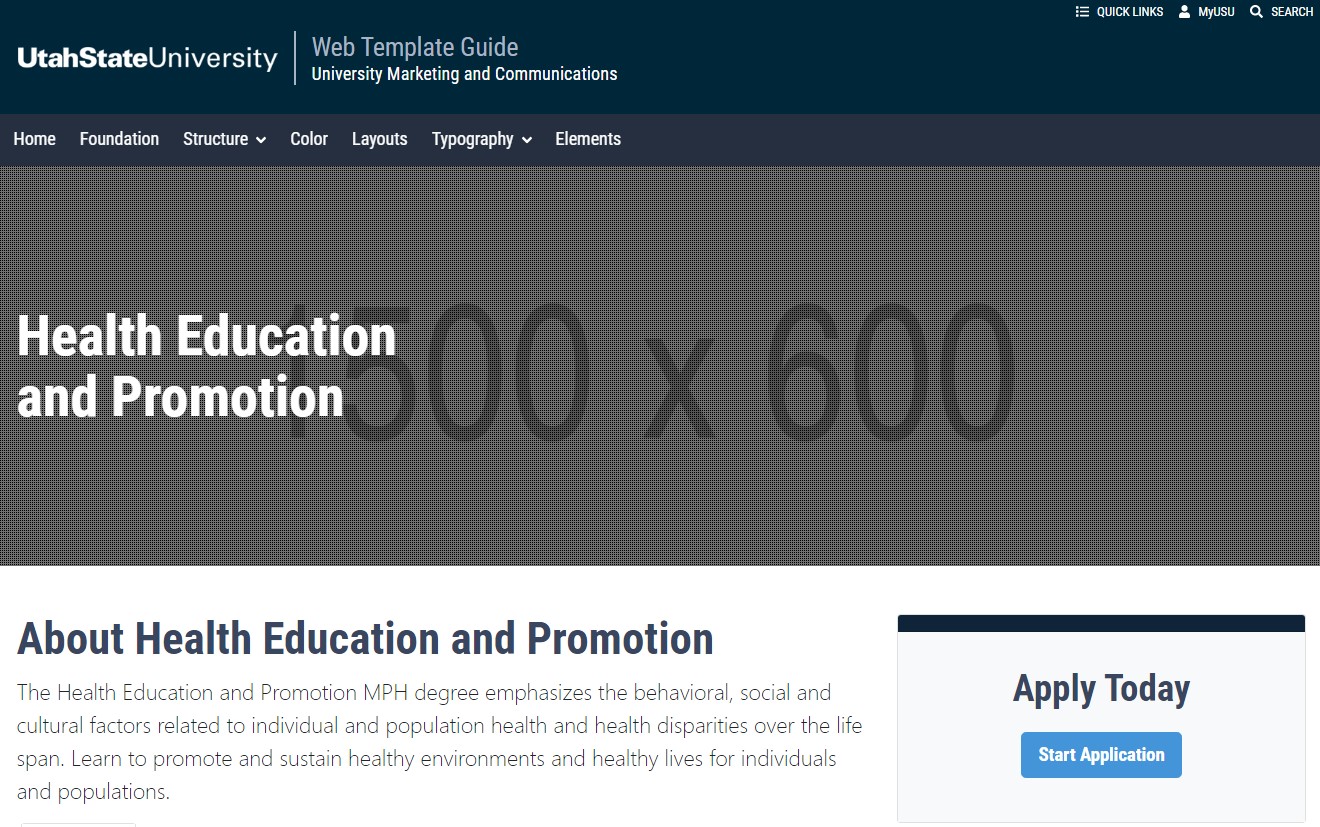
A potential program page for USU departments and colleges
Program Page Example
A potential program page for USU departments and colleges
IT Web
client-pages
BS4
USU Omni CMS webpages provide content editors with quality control messages as a reminder and support for including key pieces in USU webpages that improve search engine optimization, accessibility, usability and performance.
Quality Control Messages
USU Omni CMS webpages provide content editors with quality control messages as a reminder and support for including key pieces in USU webpages that improve search engine optimization, accessibility, usability and performance.
client-pages
IT Web
BS4
Documentation
examples
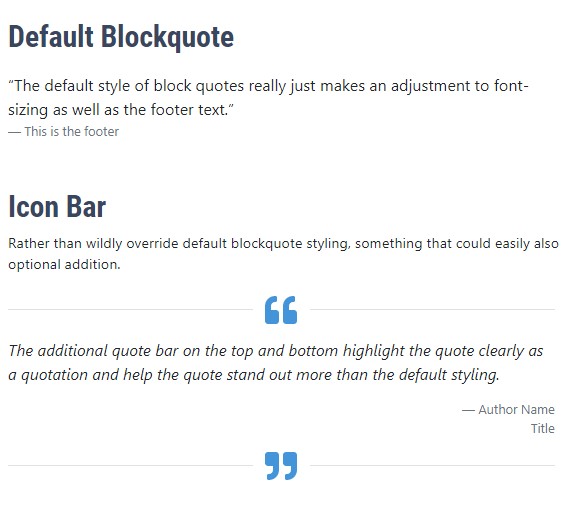
Learn how to add a blockquote component which includes an icon bar
Quote Blocks | IT Web
Learn how to add a blockquote component which includes an icon bar
IT Web
BS4
client-pages
Custom reports are CSV (excel) files that can be generated given some requirements. Due to the nature of Omni CMS some reports generated by gadgets are only available via request.
Request a Custom Report | IT Web
Custom reports are CSV (excel) files that can be generated given some requirements. Due to the nature of Omni CMS some reports generated by gadgets are only available via request.
IT Web
BS4
client-pages
Documentation
examples
Learn how to add a responsive youtube video embed
Responsive Youtube Embed | IT Web
Learn how to add a responsive youtube video embed
IT Web
Documentation
examples
client-pages
BS4
An example of a short blue hero banner.
Short Blue Hero Banner | IT Web
An example of a short blue hero banner.
client-pages
News
BS4
IT Web
Learn more about using the helpful Showblocks tool on the Omni CMS edit bar.
Showblocks
Learn more about using the helpful Showblocks tool on the Omni CMS edit bar.
examples
client-pages
BS4
Documentation
IT Web
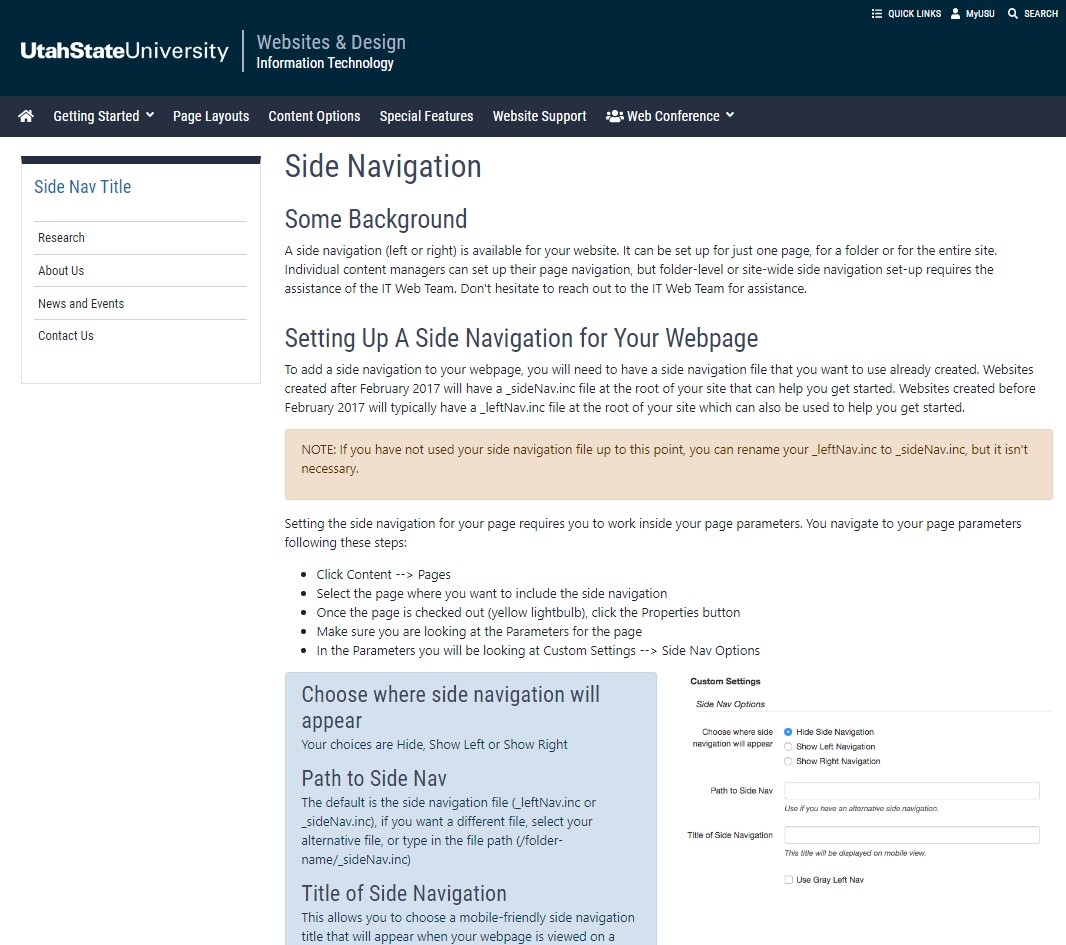
Learn about how to set your webpage to have side navigation.
Side Navigation | IT Web
Learn about how to set your webpage to have side navigation.
IT Web
client-pages
BS4
A comprehensive list of sidebar gadgets available to all users and what they do.
Sidebar Gadgets | Information Technology
A comprehensive list of sidebar gadgets available to all users and what they do.
IT Web
examples
Documentation
BS4
client-pages
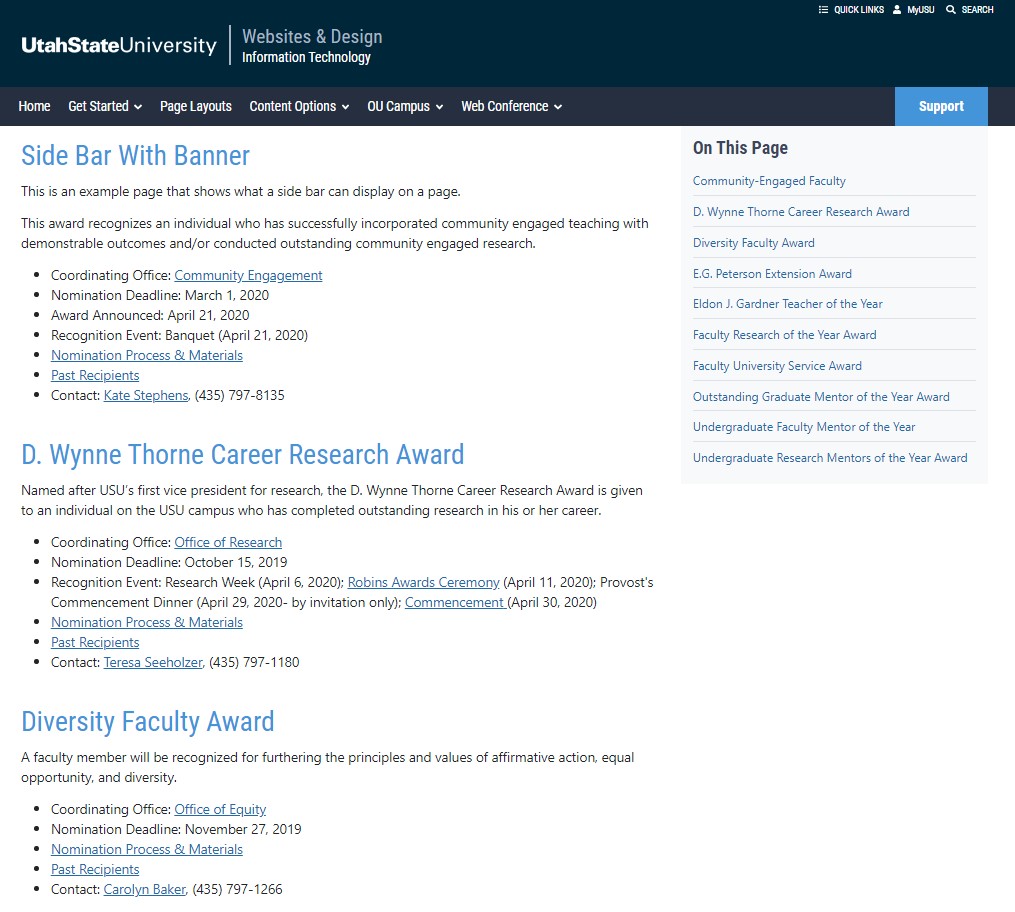
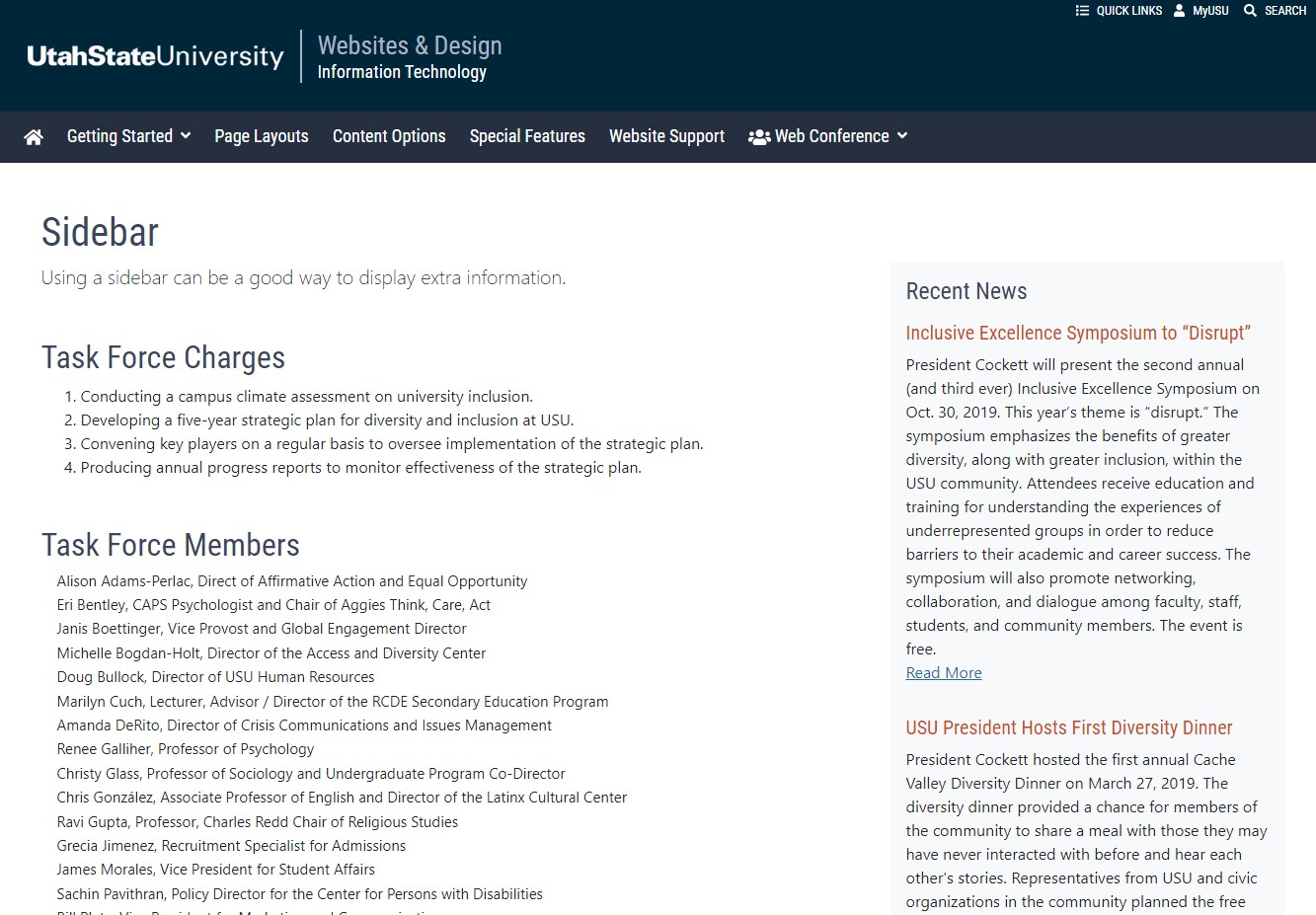
An example of a sidebar with information on a page
Sidebar | IT Web
An example of a sidebar with information on a page
Documentation
BS4
examples
IT Web
client-pages
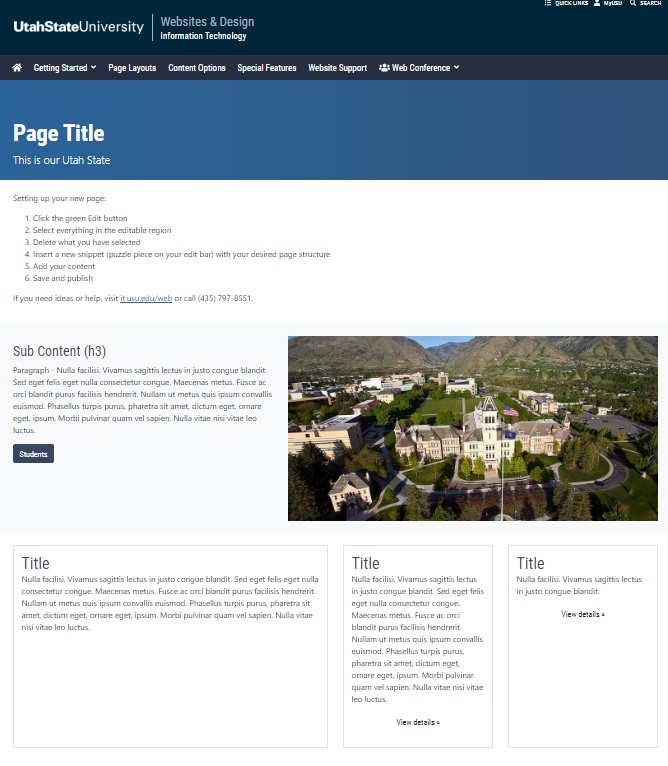
Learn what the main content field is and how to add content to the main content region.
Site Main Content | IT Web
Learn what the main content field is and how to add content to the main content region.
Documentation
BS4
client-pages
IT Web
examples
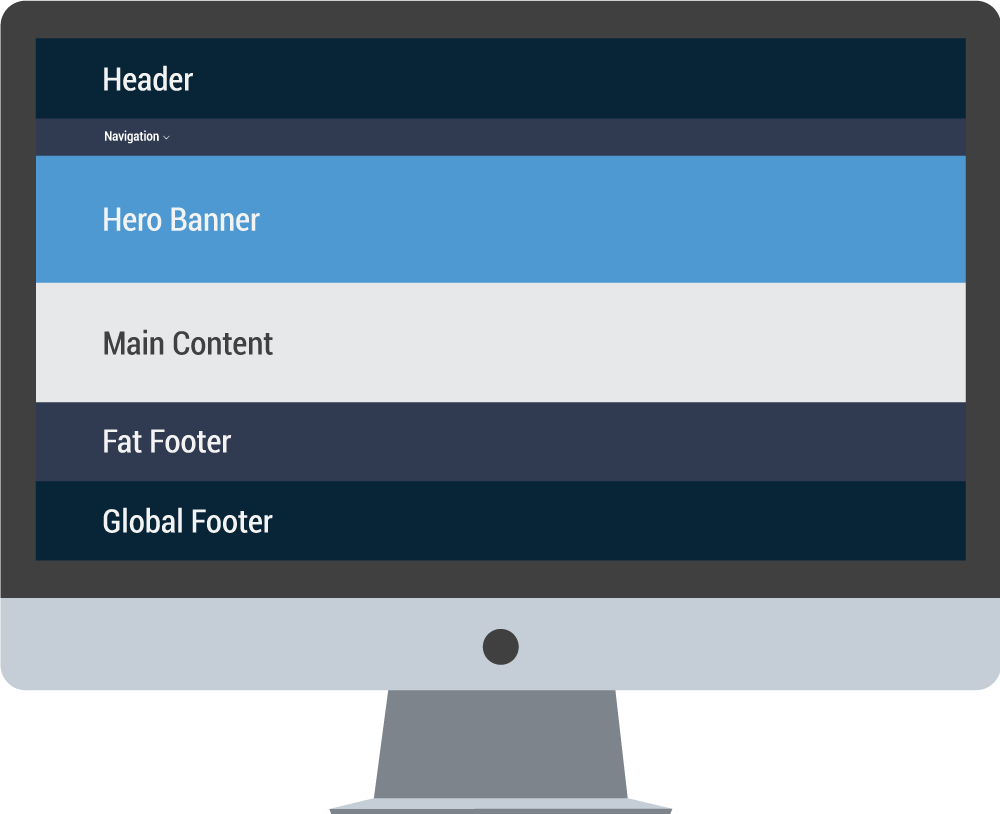
Understand the structure of a USU site. Elements such as top navigation, content and footer.
Site Structure | IT Web
Understand the structure of a USU site. Elements such as top navigation, content and footer.
client-pages
BS4
IT Web
Snippets have been created to easily add page layouts and other content into your webpage. Learn how to add snippets into your page.
Snippets Documentation | IT Web
Snippets have been created to easily add page layouts and other content into your webpage. Learn how to add snippets into your page.
examples
BS4
IT Web
client-pages
Documentation
Step Guide | IT Web
examples
IT Web
Documentation
BS4
client-pages
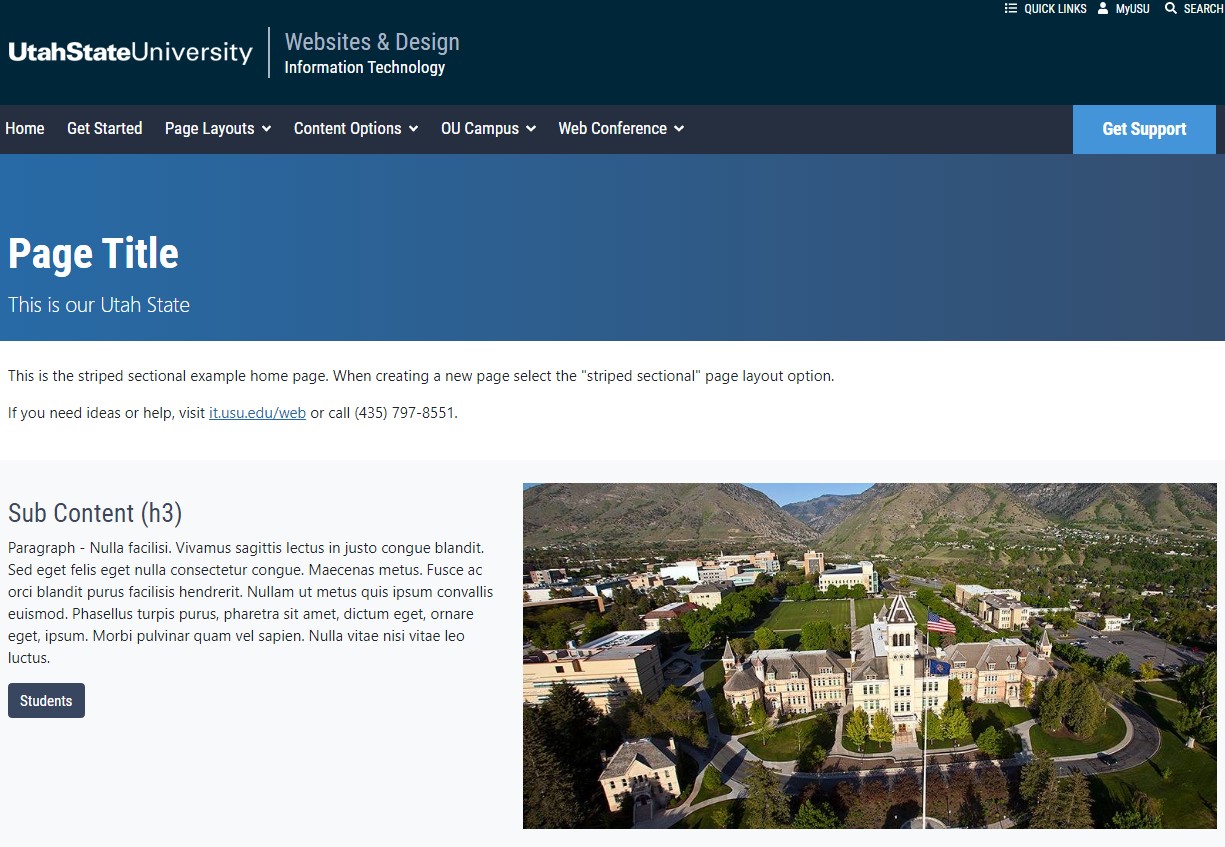
An example of the striped sectional homepage.
Striped Sectional Homepage | IT Web
An example of the striped sectional homepage.
BS4
client-pages
IT Web
Structured data, based on schema.org syntax, is available for news articles and directory pages.
Structured Data | IT Web
Structured data, based on schema.org syntax, is available for news articles and directory pages.
IT Web
Documentation
examples
BS4
client-pages
Sortable Table
See examples and learn how to create tables to display information on your page.
Tables | IT Web
See examples and learn how to create tables to display information on your page.
client-docs
BS4
client-pages
IT Web
To help Omni CMS content managers improve accessibility and their search engine optimization (SEO), tooltips and quality control check messages appear to remind about missing SEO and accessibility pieces.
Tooltips, Quality Control Check Messages | Web & Design
To help Omni CMS content managers improve accessibility and their search engine optimization (SEO), tooltips and quality control check messages appear to remind about missing SEO and accessibility pieces.
client-pages
examples
BS4
IT Web
Documentation
Learn what the top navigation is and how to edit it
Top Navigation | IT Web
Learn what the top navigation is and how to edit it
BS4
IT Web
client-pages
Documentation
examples
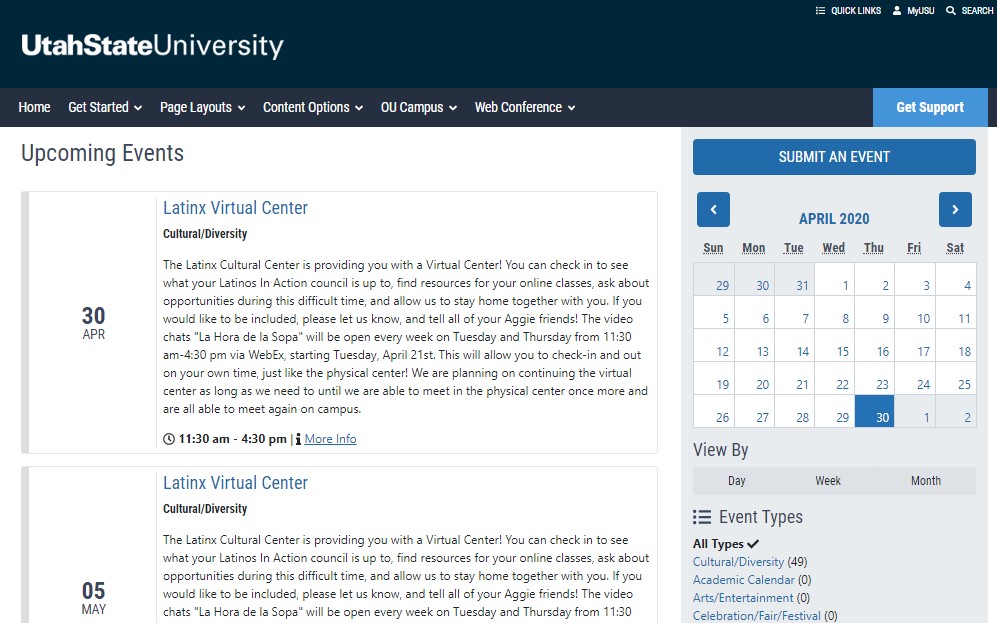
Examples of embed options for the USU calendar and how to implement them on USU websites
USU Calendar | IT Web
Examples of embed options for the USU calendar and how to implement them on USU websites
IT Web
BS4
Documentation
examples
client-pages
Example of a video banner
Video Banner | IT Web
Example of a video banner
examples
client-pages
Documentation
BS4
IT Web
This tutorial shows users how to properly create video captions and upload them to a YouTube video.
Video Captions | IT Web
This tutorial shows users how to properly create video captions and upload them to a YouTube video.
IT Web
BS4
client-pages
Thank you for submitting your request to the IT Web Team about the College of Veterinary Medicine website.
You are not Authorized to View this page | USU
Thank you for submitting your request to the IT Web Team about the College of Veterinary Medicine website.
Documentation
IT Web
client-pages
BS4
examples
An example of a Youtube video banner
Youtube Video Banner | IT Web
An example of a Youtube video banner
Documentation
IT Web
client-docs
examples
client-pages
BS4
Learn how to insert an iFrame onto a web page.
iFrame Embed | IT Web
Learn how to insert an iFrame onto a web page.